ご利用マニュアル
言語切り替え時に中間ページに遷移する機能のご利用方法
shutto翻訳にご登録いただいているサイトで言語が切り替わる際に、中間ページへ遷移させて注意事項や同意事項などを表示した後に、言語を切り替えたページを表示させたいときにご活用いただけます。
※ここでご案内する中間ページの表示方法は、「海外検索エンジン対応機能」を利用して生成する別ドメインのページでは動作しません。
1.中間ページの作成
言語切り替え時に遷移する中間ページを用意し、以下を設置します。
- shutto翻訳の導入タグ
- 次の動作に必要となるボタンと、ボタンクリック時に実行するJavaScript
ボタンのJavaScriptについては、以下で2種をご紹介します。ご希望に応じてご設置ください。
1-1.言語を切り替えるボタンを設置する
ここでは、元のページに戻ると同時に言語が切り替わるボタンのJavaScriptをご案内します。
前のページに戻る/言語を切り替える/上記内容に同意します など、
ボタンの内容はご希望に応じて作成してください。
ボタンの記載例:headタグ内
<script>
function pageBack() {
location.href = location.search.match(/\?from\=(.*)/)[1];
}
</script>
■注意事項
Webページの仕様上、「\」(半角バックスラッシュ)が「¥」に置き換わって表示される場合があります。以下画像をよくご確認の上ご利用ください。

ボタンの記載例:mainタグ内
<a href="#" onclick="pageBack()">前のページへ戻る</a>

1-2.言語を切り替えないボタンを設置する
ここでは、言語を切り替えずに元のページに戻るボタンのJavaScriptをご案内します。
前のページに戻る/同意しません など
ボタンの内容はご希望に応じてご変更ください。
ボタンの記載例:headタグ内
※shutto翻訳がご用意している「言語指定API」を利用します。APIの詳細はこちら。
※翻訳元言語が日本語以外の場合は、下記の言語コード'ja'を適宜ご変更ください。言語コード一覧はこちら。
<script>
function backToNoTranslation() {
__stt.set('lang', 'ja');
location.href = location.search.match(/\?from\=(.*)/)[1];
}
</script>
■注意事項
Webページの仕様上、「\」(半角バックスラッシュ)が「¥」に置き換わって表示される場合があります。以下画像ををよくご確認の上ご利用ください。

ボタンの記載例:mainタグ内
<a href="#" onclick="backToNoTranslation()">言語を切り替えずに戻る</a>
2. 中間ページへの遷移用JavaScriptを記述する
中間ページへの画面遷移を実装したいページに、遷移用のJavaScriptを記述します。
2-1.言語切り替えバー操作時に中間ページを表示する
ここでは、言語切り替えバーを操作した際に中間ページを表示するための設定をご案内します。
※「初回表示言語」の設定を「ブラウザ設定言語」にしている場合、閲覧者は言語切り替えバーを使用せずとも、閲覧者のブラウザ設定言語にあわせ、自動で言語が切り替わります。ただし、その際には中間ページは表示されません。この設定のみで中間ページを表示する場合は、「初回表示言語」を翻訳元言語に設定することもあわせてご検討ください。
※自動言語切り替えの際にも中間ページを出したい場合は「2-2.「初回表示言語」設定に合わせた自動言語切り替え時に中間ページを表示する」も合わせて実装してください。
■サンプルコード
shutto翻訳導入タグの直後に、画面遷移するためのJavaScriptを記述します。
※shutto翻訳がご用意している「言語切替タイミング取得API」を利用します。APIの詳細はこちら。
※翻訳元言語が日本語以外の場合は、下記の言語コード'ja'を適宜ご変更ください。言語コード一覧はこちら。
※ /notice.html の部分は作成した中間ページのURLに置き換えてください。
<script>
__stt.on('selectLang', function(event) {
if (event.lang !== 'ja') {
location.href = '/notice.html' + '?from=' + location.href;
}
});
</script>
■注意事項
Webページの仕様上、「\」(半角バックスラッシュ)が「¥」に置き換わって表示される場合があります。以下画像ををよくご確認の上ご利用ください。

2-2.「初回表示言語」設定に合わせた自動言語切り替え時に中間ページを表示する
ここでは、「初回表示言語:ブラウザ設定言語」の設定に応じて、閲覧者がブラウザで設定している言語に合わせて自動で表示言語が切り替わった際にも中間ページを表示する方法をご案内します。
■サンプルコード
※shutto翻訳がご用意している「言語取得API」を利用します。APIの詳細はこちら。
※このAPIではshutto翻訳による設定言語を取り出せますが、ブラウザの設定言語を取り出しているわけではありません。実際のユーザーのブラウザ設定言語をトリガーにして、中間ページを表示したい場合は、以下のようにnavigator.langageによる判別を併用してください。
※中間ページを1度だけ表示したい場合は、ユーザーブラウザのcookieを利用してフラグを保存するなどでご対応ください。
<script>
__stt.get('lang', function (lang) {
// ブラウザ言語の条件を利用して条件を分岐させる場合
if (/^en\b/.test(navigator.language)) {
console.log("browser lang is english")
// 中間ページ呼び出し
location.href = './notice.html' + '?from=' + location.href;
}
})
</script>
■注意事項
Webページの仕様上、「\」(半角バックスラッシュ)が「¥」に置き換わって表示される場合があります。以下画像ををよくご確認の上ご利用ください。

3.サイト上で翻訳およびボタンの動作を確認をする
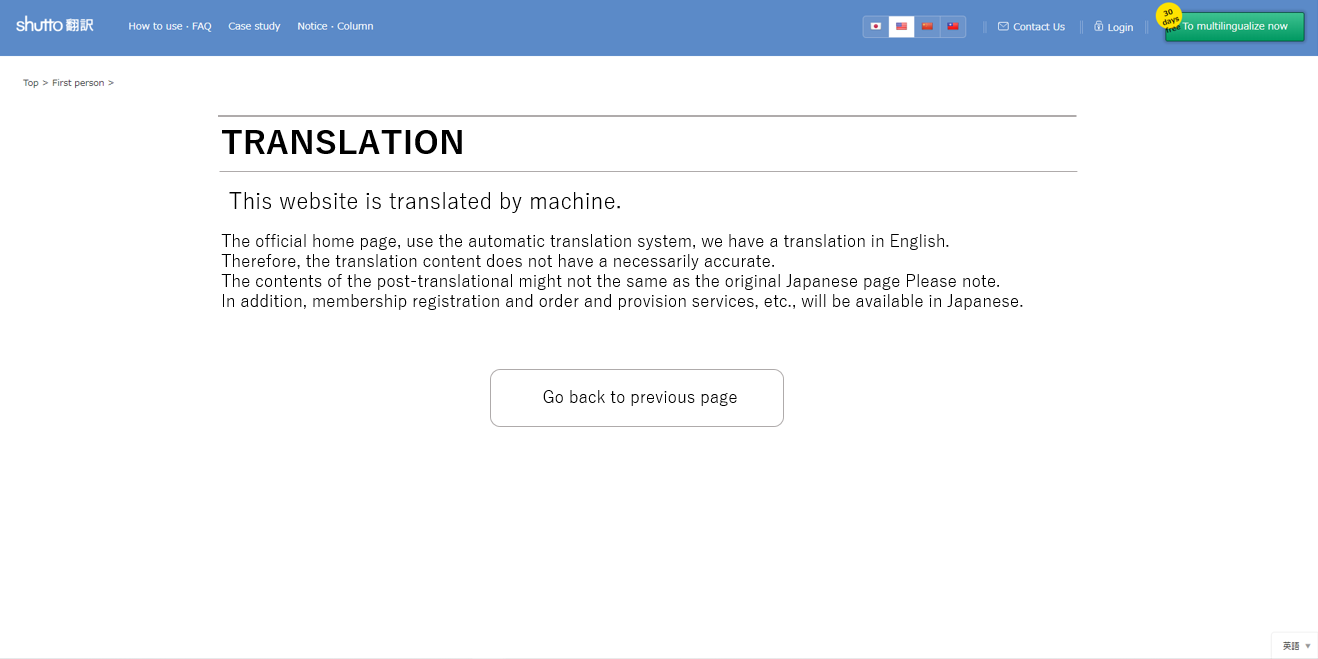
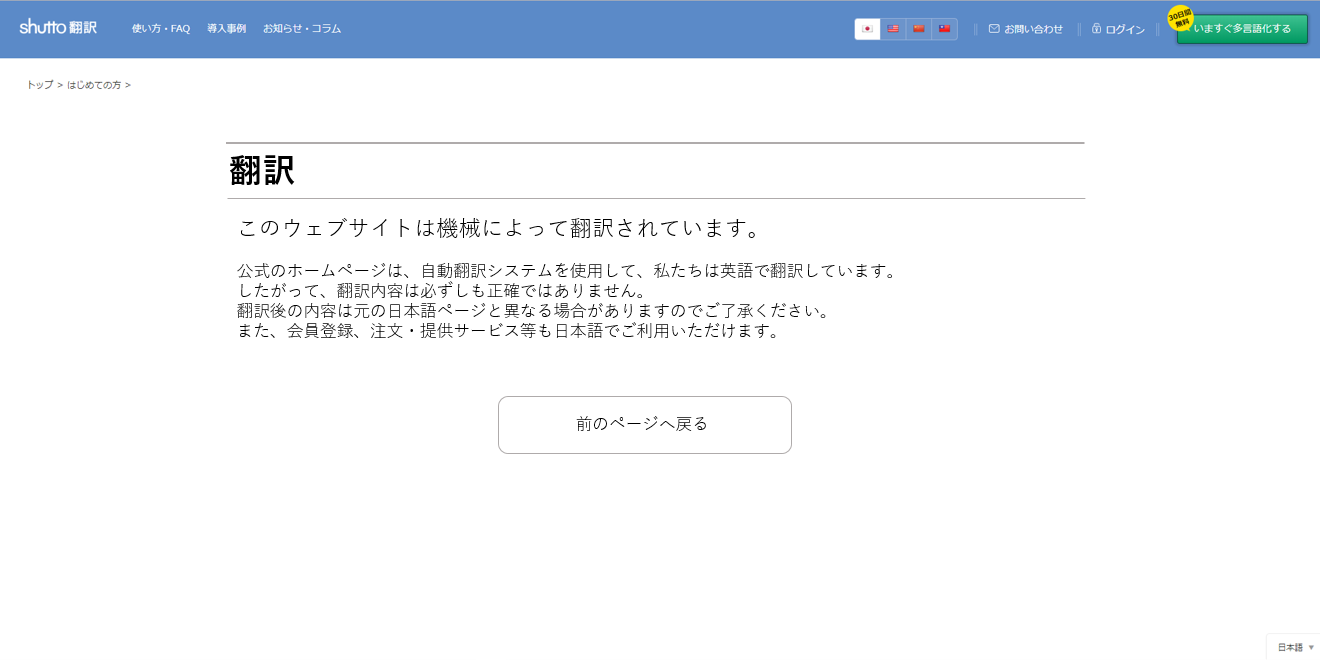
実際のページで言語切り替え時の中間ページの動作を確認します。