ご利用マニュアル
【Cafe24をご利用の場合】カートリカバリー タグ設置マニュアル
Cafe24でカートリカバリーをご利用いただく方法をご案内します。
※本マニュアルは、2022年10月25日時点のテンプレート「Furniture Store」にて検証しています。なお、テンプレートのカスタマイズをする前の記述となります。
実装していただく場合は検証していただきながらご利用をお願いします。
※マニュアル中に記載している「〇行目」は、カスタマイズ無しの上記バージョンでの表示となります。カスタマイズをされている場合、位置が異なる可能性がございますので、あくまで目安としてご確認ください。
■目次
1.カートリカバリーとは
2.注意事項
※「Edibotデザイン」から「スマートデザイン」への切り替えを行うと、元に戻すことはできません。また、切り替えた場合、サイトデザインには影響はありませんが、「Edibotデザイン」にて使用していた管理画面はご利用いただけなくなるため、ご検討される際はご注意ください。
3.準備
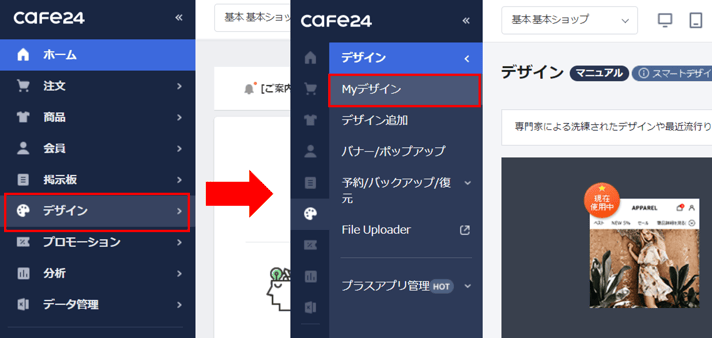
① Cafe24の管理画面にログインし、下記手順でエディタを開いてください。


4.本体タグを設置する
本体タグは、共通テンプレートの「footer.html」の一番下に設置します。
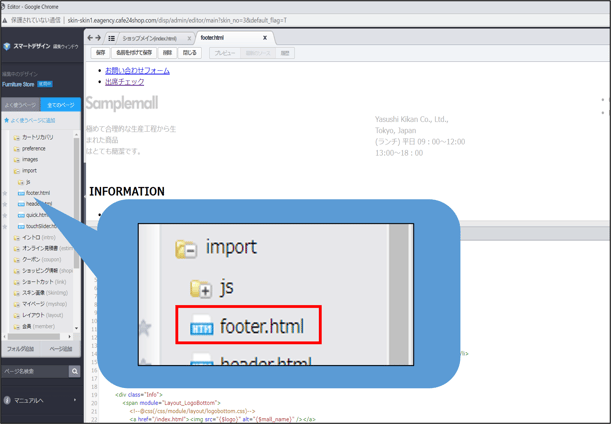
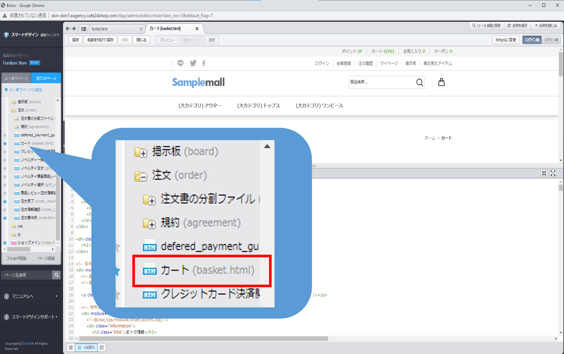
1.import>footer.html を開いてください。
※バージョンによっては、本マニュアルで案内するファイル配下に無い場合があります。その際はファイル名(footer.html)を直接検索してください。

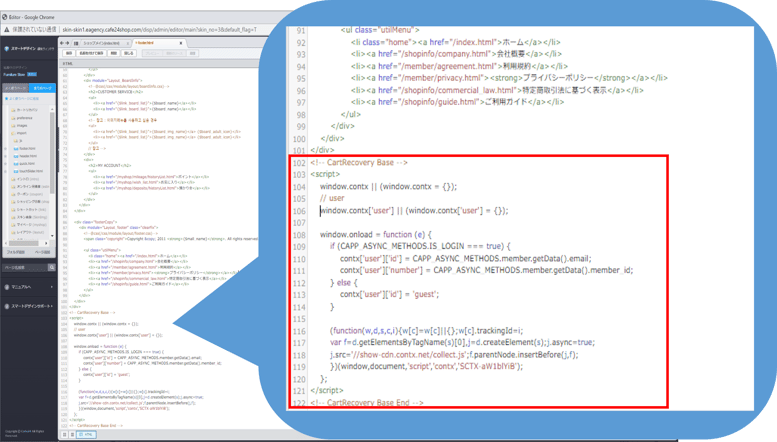
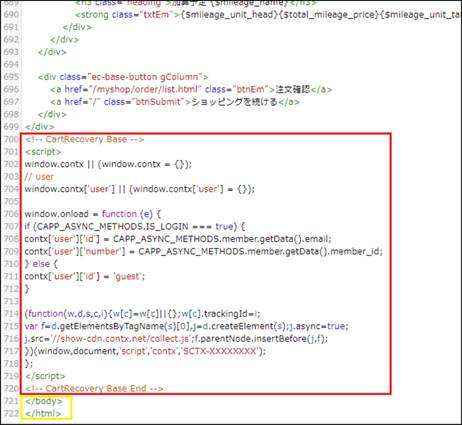
2.footer.htmlの一番最後に、下記「本体タグ」を設置してください。

▼設置する「本体タグ」
<!-- CartRecovery Base -->
<script>
window.contx || (window.contx = {});
// user
window.contx['user'] || (window.contx['user'] = {});
window.onload = function (e) {
if (CAPP_ASYNC_METHODS.IS_LOGIN === true) {
contx['user']['id'] = CAPP_ASYNC_METHODS.member.getData().email;
contx['user']['number'] = CAPP_ASYNC_METHODS.member.getData().member_id;
} else {
contx['user']['id'] = 'guest';
}
(function(w,d,s,c,i){w[c]=w[c]||{};w[c].trackingId=i;
var f=d.getElementsByTagName(s)[0],j=d.createElement(s);j.async=true;
j.src='//show-cdn.contx.net/collect.js';f.parentNode.insertBefore(j,f);
})(window,document,'script','contx','CTX-XXXXXXXX');
};
</script>
<!-- CartRecovery Base End -->
上記対応が完了した後、「保存」ボタンをクリックして、保存してください。
※'CTX-XXXXXXXX'の箇所には、本体タグを設置してください。本体タグのご確認方法はコチラをご確認ください。
※作業中は適宜保存してください。

5.カートタグを設置する
カートタグは「カート(basket.html)」の中に全5ヵ所、設置します。
カートタグは、全5ヵ所に設置します。
【1】 カート初期化タグ
【2】 通常商品の表示欄(1件表示)
【3】 通常商品の表示欄(複数件表示)
【4】 個別配送商品の表示欄(1件表示)
【5】 個別配送商品の表示欄(複数件表示)
準備
1.まず、注文(order)>カート(basket.html)を開いてください。

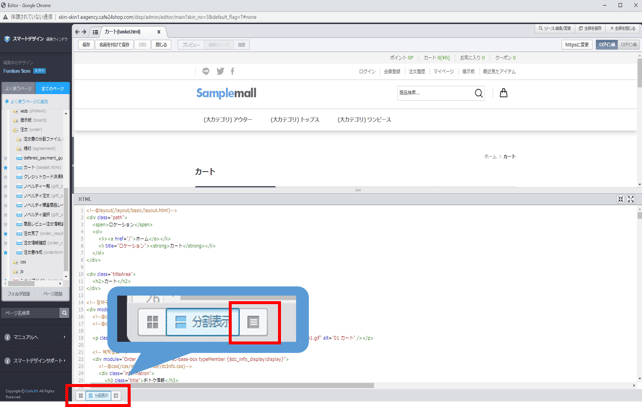
2.「分割表示」の右のボタン(表示を「HTML」にする)をクリックしてください。作業のため画面を見やすくすることができます。

【1】 カート初期化タグを設置する
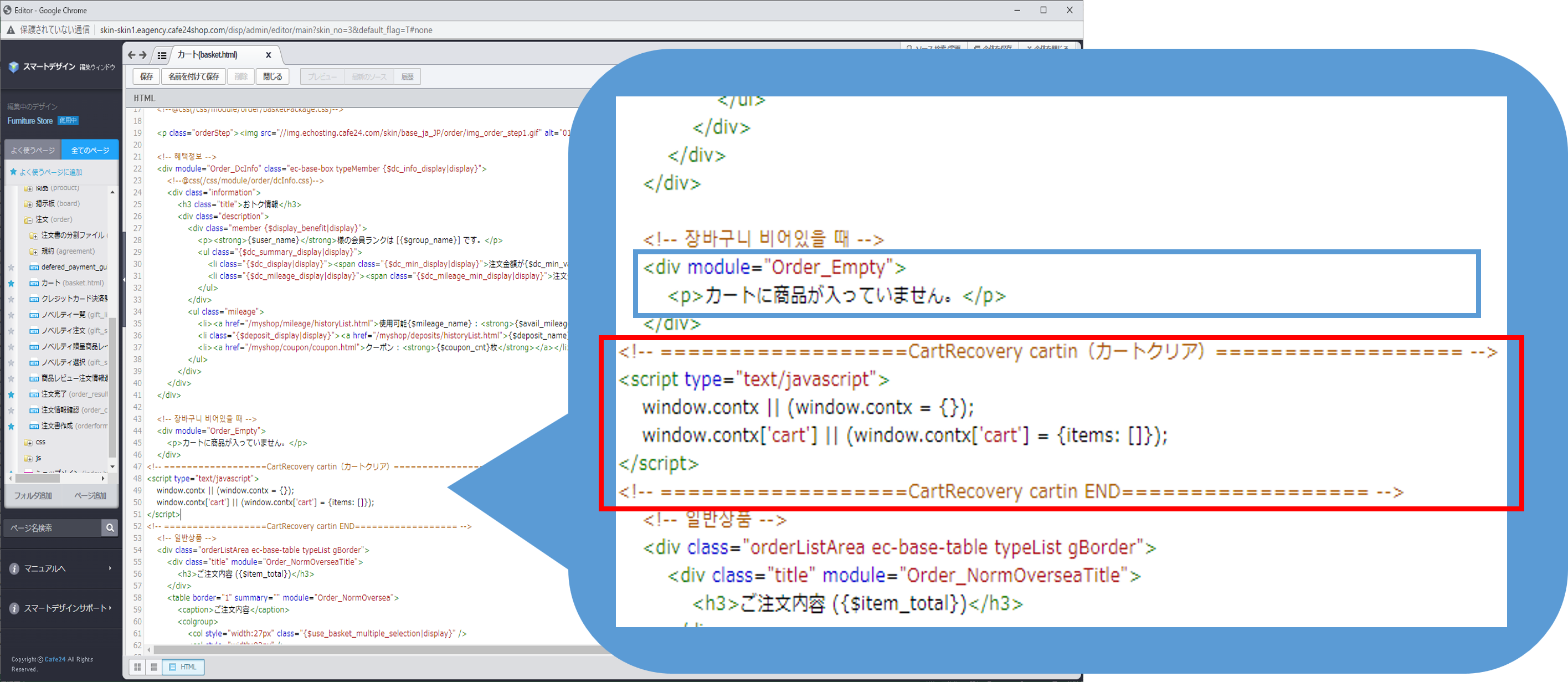
1.「<div module="Order_Empty">(中略)</div>」直下に「カート初期化タグ」(図の赤枠)を設置します。

▼設置する「カート初期化タグ」
<!-- ==================CartRecovery cartin(カートクリア)================== -->
<script type="text/javascript">
window.contx || (window.contx = {});
window.contx['cart'] || (window.contx['cart'] = {items: []});
</script>
<!-- ==================CartRecovery cartin END================== -->
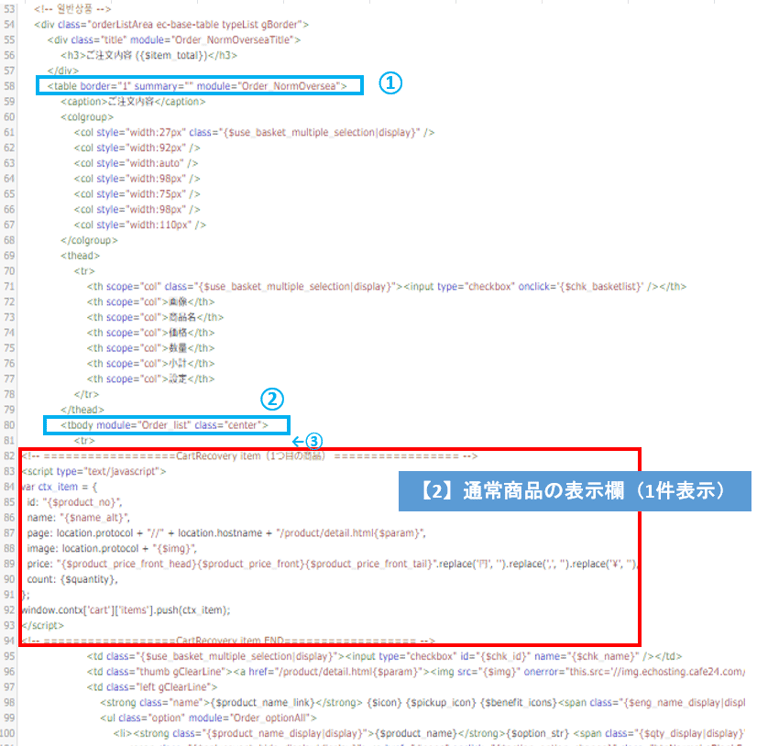
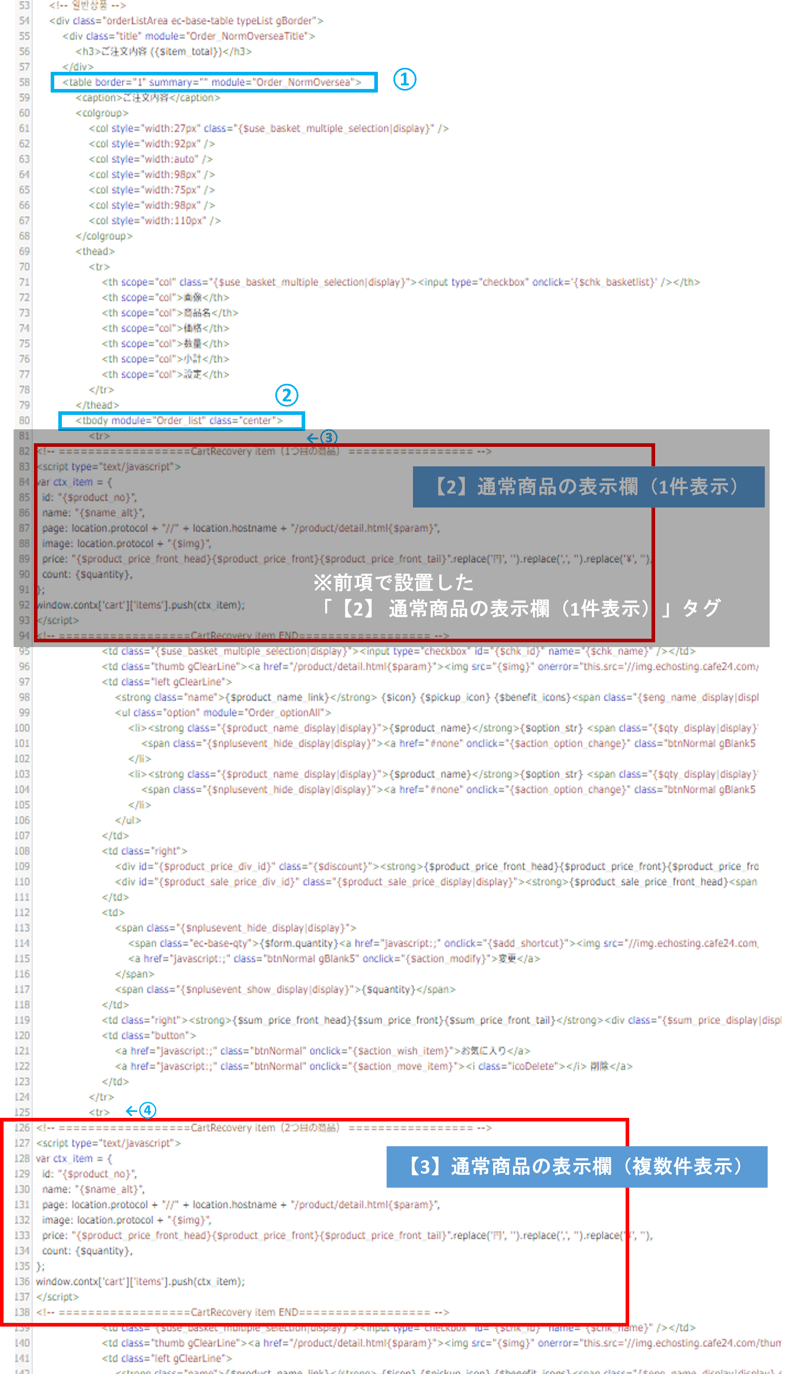
【2】 通常商品の表示欄(1件表示)のタグを設置する
「<table border="1" summary="" module="Order_NormOversea">」(58行目あたり-①)の中の、
「<tbody module="Order_list" class="center"></tbody>」(80行目あたり-②)の中の、
1つ目の「<tr></tr>」の「<tr>」(81行目あたり-③)の直後に、「【2】通常商品の表示欄(1件表示)」を設置します。

▼設置する「通常商品の表示欄(1件表示)」タグ
<!-- ==================CartRecovery item(1つ目の商品) ================= -->
<script type="text/javascript">
var ctx_item = {
id: "{$product_no}",
name: "{$name_alt}",
page: location.protocol + "//" + location.hostname + "/product/detail.html{$param}",
image: location.protocol + "{$img}",
price: "{$product_price_front_head}{$product_price_front}{$product_price_front_tail}".replace('円', '').replace(',', '').replace('¥', ''),
count: {$quantity},
};
window.contx['cart']['items'].push(ctx_item);
</script>
<!-- ==================CartRecovery item END================== -->
【3】 通常商品の表示欄(複数件表示)のタグを設置する
「<table border="1" summary="" module="Order_NormOversea">」(58行目あたり-①)の中の、
「<tbody module="Order_list" class="center"></tbody>」(80行目あたり-②)の中の、
2つ目の「<tr></tr>」の「<tr>」(125行目あたり-④)の直後に「【3】 通常商品の表示欄(複数件表示)」を設置します。
※前項で設置したタグの下方となります。

▼設置する「【3】 通常商品の表示欄(複数件表示)」タグ
<!-- ==================CartRecovery item(2つ目以降の商品) ================= -->
<script type="text/javascript">
var ctx_item = {
id: "{$product_no}",
name: "{$name_alt}",
page: location.protocol + "//" + location.hostname + "/product/detail.html{$param}",
image: location.protocol + "{$img}",
price: "{$product_price_front_head}{$product_price_front}{$product_price_front_tail}".replace('円', '').replace(',', '').replace('¥', ''),
count: {$quantity},
};
window.contx['cart']['items'].push(ctx_item);
</script>
<!-- ==================CartRecovery item END================== -->
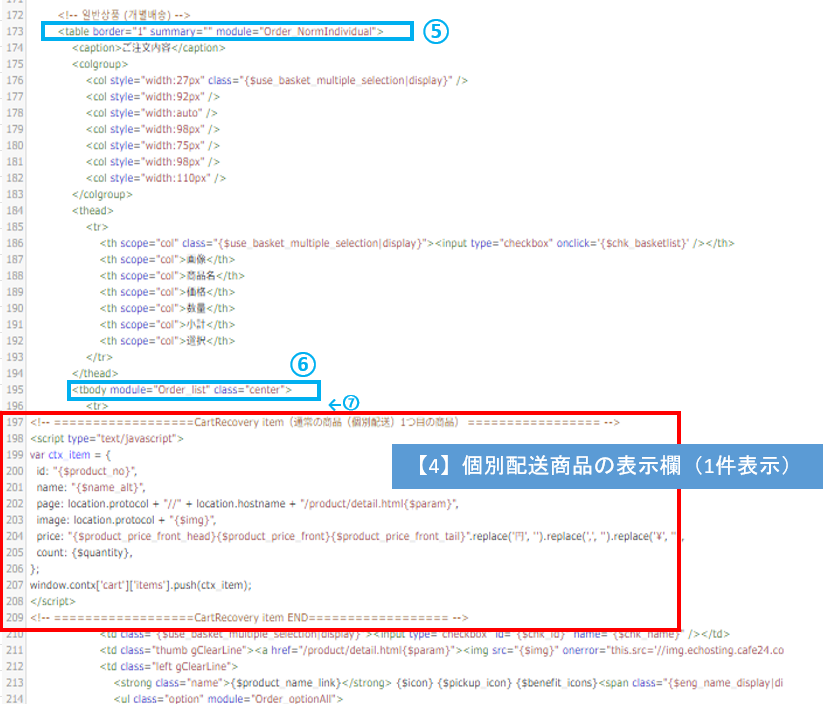
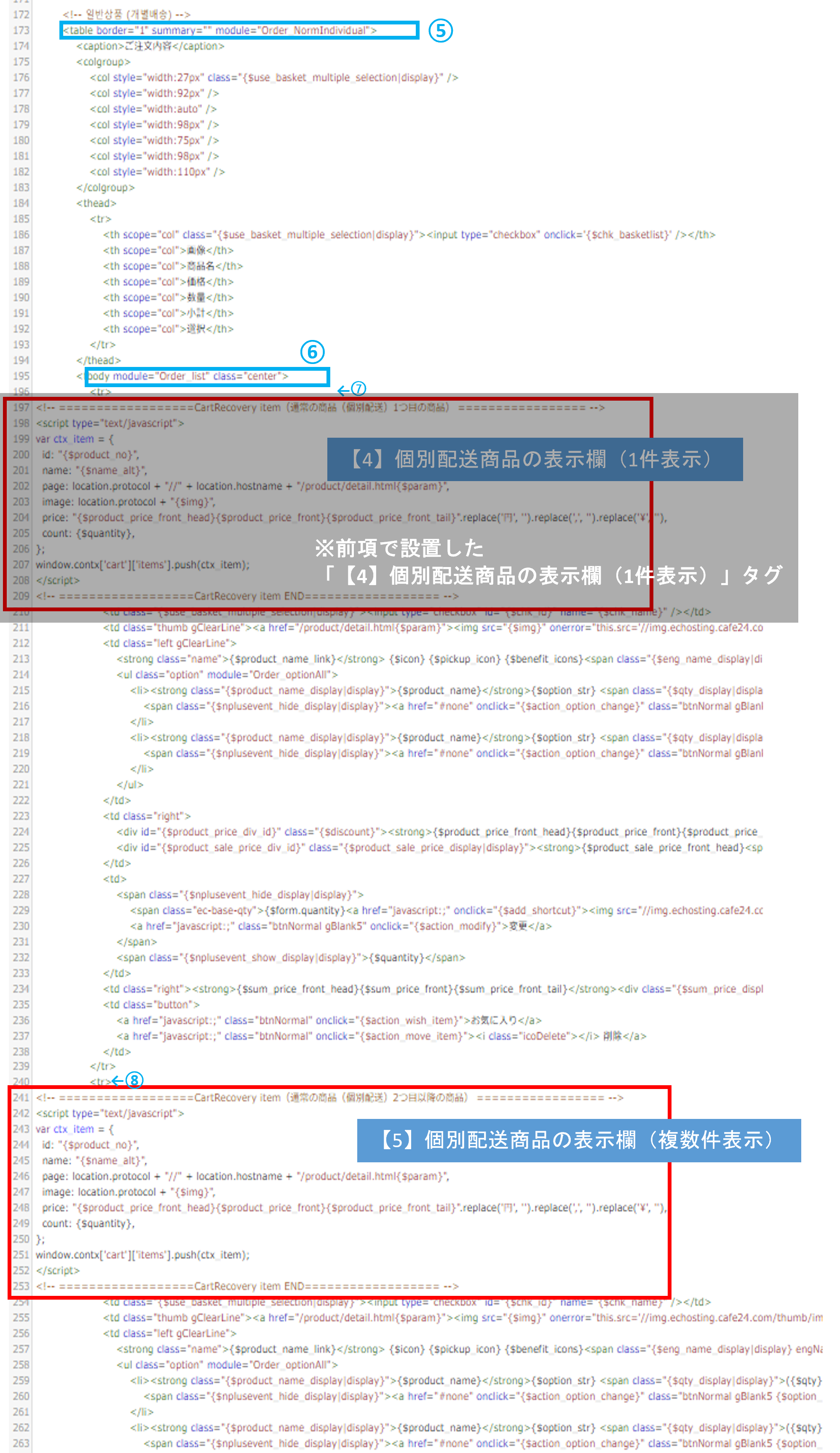
【4】 個別配送商品の表示欄(1件表示)のタグを設置する
「<table border="1" summary="" module="Order_NormIndividual">」(173行目あたり-➄)の中の、
「<tbody module="Order_list" class="center"></tbody>」(195行目あたり-⑥)の中の、
1つ目の「<tr></tr>」(196➆行目あたり-➆)の中に設置します。

▼設置する「【4】 個別配送商品の表示欄(1件表示)」タグ
<!-- ==================CartRecovery item(通常の商品(個別配送)) ================= -->
<script type="text/javascript">
var ctx_item = {
id: "{$product_no}",
name: "{$name_alt}",
page: location.protocol + "//" + location.hostname + "/product/detail.html{$param}",
image: location.protocol + "{$img}",
price: "{$product_price_front_head}{$product_price_front}{$product_price_front_tail}".replace('円', '').replace(',', '').replace('¥', ''),
count: {$quantity},
};
window.contx['cart']['items'].push(ctx_item);
</script>
<!-- ==================CartRecovery item END================== -->
【5】 個別配送商品の表示欄(複数件表示)のタグを設置する
「<table border="1" summary="" module="Order_NormIndividual">」(173行目あたり-➄)の中の、
「<tbody module="Order_list" class="center"></tbody>」(195行目あたり-⑥)の中の、
2つ目の「<tr></tr>」(240行目あたり-⑧)の中に設置します。
※前項で設置したタグの下方となります。

▼設置する「【5】 個別配送商品の表示欄(複数件表示)」タグ
<!-- ==================CartRecovery item(通常の商品(個別配送)2つ目以降の商品) ================= -->
<script type="text/javascript">
var ctx_item = {
id: "{$product_no}",
name: "{$name_alt}",
page: location.protocol + "//" + location.hostname + "/product/detail.html{$param}",
image: location.protocol + "{$img}",
price: "{$product_price_front_head}{$product_price_front}{$product_price_front_tail}".replace('円', '').replace(',', '').replace('¥', ''),
count: {$quantity},
};
window.contx['cart']['items'].push(ctx_item);
</script>
<!-- ==================CartRecovery item END================== -->
上記対応が完了した後、「保存」ボタンをクリックして、保存してください。
※作業中は適宜保存してください。

6.退会完了後のページ(サイトトップ)にカートタグを設置
会員を退会した際にカートタグを更新させるため、サイトトップにもカートタグを設置します。
会員を退会完了をした際は、サイトトップに遷移するため、サイトトップページにタグを設置します。
設置するタグは、前項でタグを設置したカートページからコピー&ペーストします。
設置する際は、非表示属性(style=display:none)のdivで囲みます。
▼手順
【1】 トップページに非表示属性(style=display:none)のdivを設置
【2】 カートページからコードをコピー
【3】 【1】の内側に【2】をペースト
【1】トップページに非表示属性(style=display:none)のdivを設置
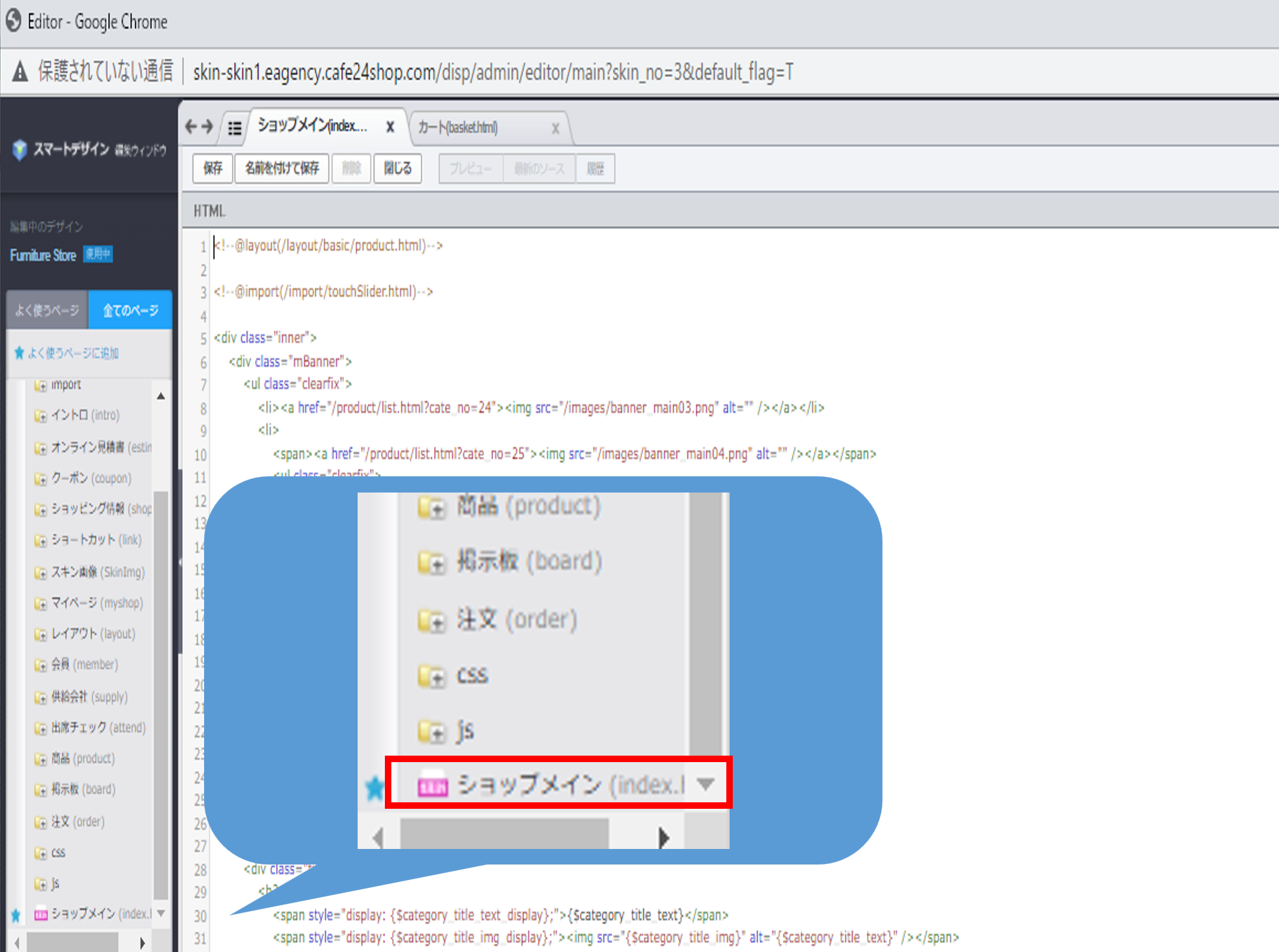
1.ショップメイン(index.html)を開きます。

2. ショップメイン(index.html)の最下部に「非表示属性(style=display:none)のdiv」を設置します。

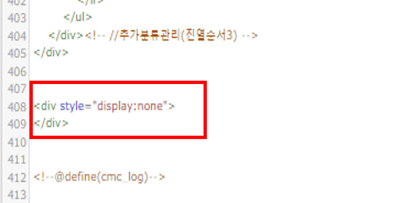
▼設置する「非表示属性(style=display:none)のdiv」
<div style="display:none">
</div> 【2】 カート(basket.html)ページからコードをコピー
1.注文(order)>カート(basket.html)を開きます。※手順はコチラ
2.カート(basket.html)からコードをコピーします。
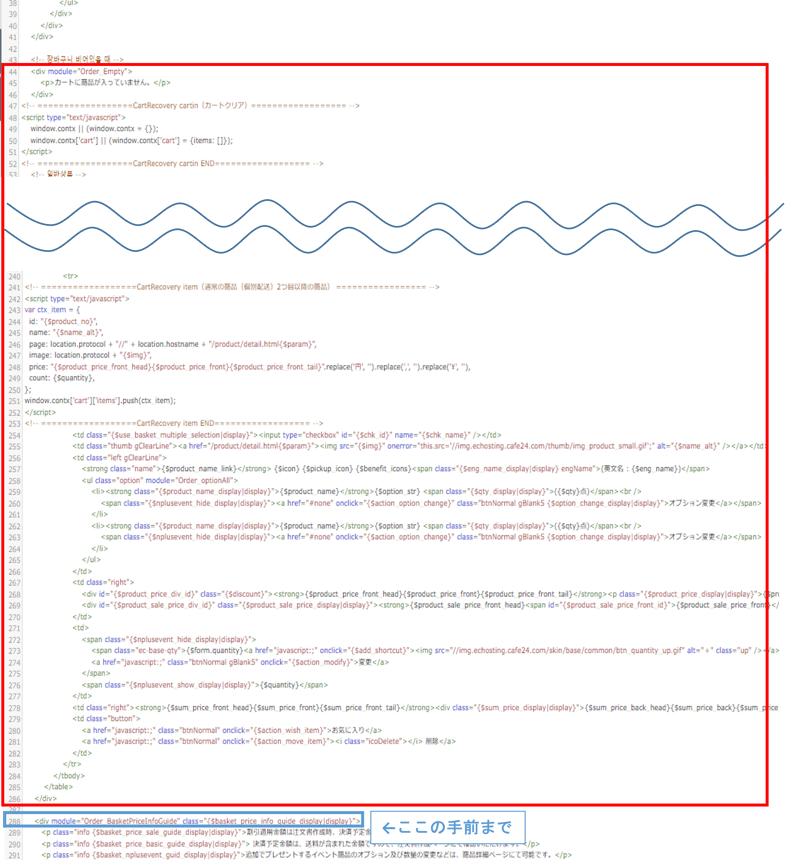
▼下記の2つのdivをまとめてコピーしてください。(44行目~286行目まで)
(1) <div module="Order_Empty">~</div>
(2)<div class="orderListArea ec-base-table typeList gBorder">~</div>

※コードが長いので「<div module="Order_BasketPriceInfoGuide">」(288行目)の手前までを目安にしてください。
【3】 【1】の内側に【2】をペースト
【1】で設置した<div style="display:none">と<div>の間に、【2】でコピーしたソースを張り付けてください。
全体的なタグの内容をご確認されたい方は、コチラからファイルをダウンロードしてください。
※Wordファイルがダウンロードされます。
7.CVタグの設置
CVタグは「注文完了ページ(order_result.html)」に全2ヵ所、設置します。
CVタグは、全2ヵ所に設置します。
【1】 通常商品の表示欄(1件表示)
【2】 通常商品の表示欄(複数件表示)
準備
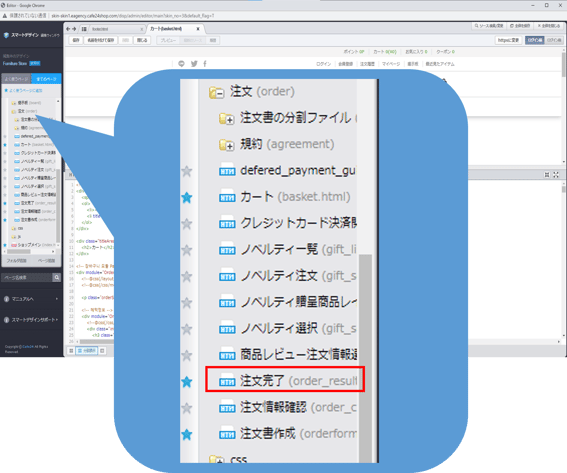
1.注文(order)>注文完了(order_result.html)を開きます。

2.「分割表示」の右のボタン(表示を「HTML」にする)をクリック
※詳細な操作方法はコチラをクリック
設置パターンを確認
「module="Order_oversearesultlist"」が記述されているタグを確認してください。
「<tbody module="Order_oversearesultlist">」のように、tbodyタグにmoduleが記述されている場合
→Aパターンをご確認ください。
「<div module="Order_oversearesultlist>」のように、divタグにmoduleが記述されている場合
→Bパターンをご確認ください。
<Aパターン tableタグに設置する場合>【1】商品の表示欄(1件表示)
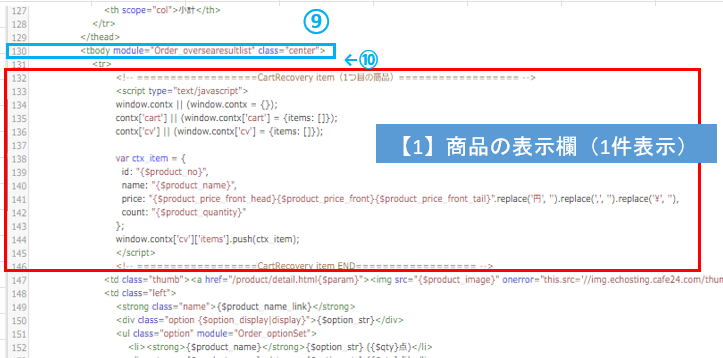
「 <tbody module="Order_oversearesultlist" class="center">~</tbody>」(130行目あたり-⑨)の中の、
1つ目の「<tr></tr>」(131行目あたり-⑩)の中に設置します。

▼設置する「【1】 商品の表示欄(1件表示)」タグ
<!-- ==================CartRecovery item(1つ目の商品)================== -->
<script type="text/javascript">
window.contx || (window.contx = {});
contx['cart'] || (window.contx['cart'] = {items: []});
contx['cv'] || (window.contx['cv'] = {items: []});
var ctx_item = {
id: "{$product_no}",
name: "{$product_name}",
price: "{$product_price_front_head}{$product_price_front}{$product_price_front_tail}".replace('円', '').replace(',', '').replace('¥', ''),
count: "{$product_quantity}"
};
window.contx['cv']['items'].push(ctx_item);
</script>
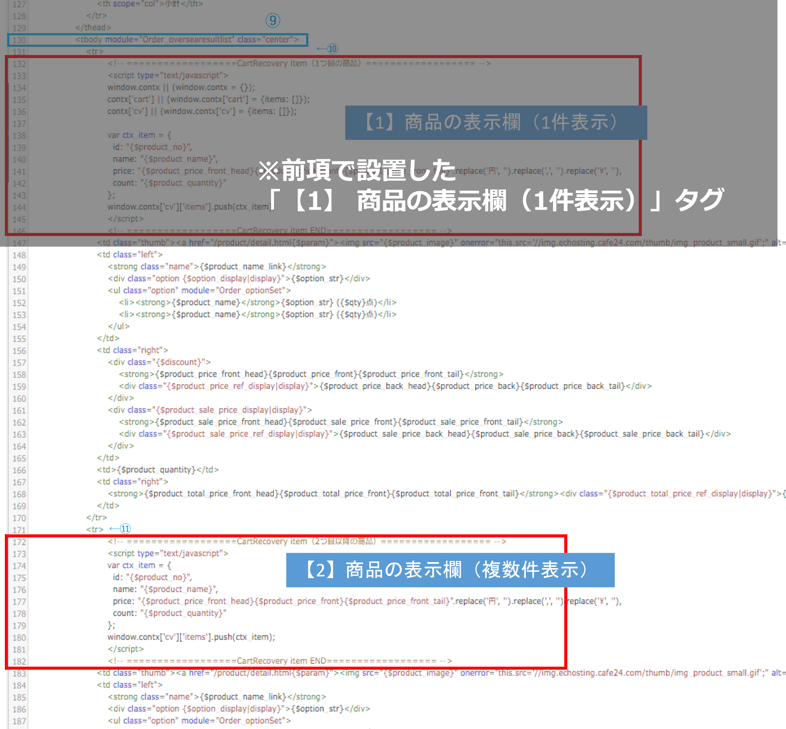
<!-- ==================CartRecovery item END================== --> <Aパターン tableタグに設置する場合>【2】商品の表示欄(複数件表示)
「 <tbody module="Order_oversearesultlist" class="center"></tbody>」(130行目あたり-⑨)の中の、
1つ目の「<tr></tr>」(行目あたり-⑪)の中に設置します。

▼設置する「【2】商品の表示欄(複数件表示)」タグ
<!-- ==================CartRecovery item(2つ目以降の商品)================== -->
window.contx || (window.contx = {});
contx['cart'] || (window.contx['cart'] = {items: []});
contx['cv'] || (window.contx['cv'] = {items: []});
<script type="text/javascript">
var ctx_item = {
id: "{$product_no}",
name: "{$product_name}",
price: "{$product_price_front_head}{$product_price_front}{$product_price_front_tail}".replace('円', '').replace(',', '').replace('¥', ''),
count: "{$product_quantity}"
};
window.contx['cv']['items'].push(ctx_item);
</script>
<!-- ==================CartRecovery item END================== --><Bパターン tableタグに設置する場合>【1】商品の表示欄(1件表示)
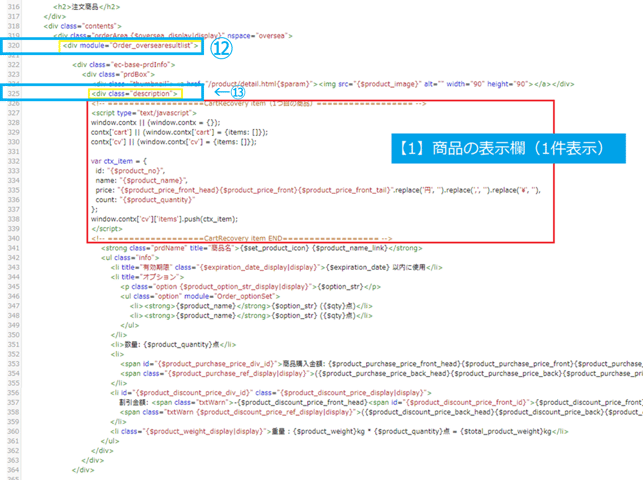
「 <div module="Order_oversearesultlist">~</div>」の中の(〇行目あたり-⑫)
「<div class="description">~</div>」(〇行目あたり-⑬)の中に設置します。
※「 <div module="Order_oversearesultlist">~</div>」(⑫)の中には「<div class="description">~</div>」の記述が2つあります。【1】は1つめの「<div class="description">~</div>」、【2】は2つめの「<div class="description">~</div>」内に設置します。

▼設置する「【1】 商品の表示欄(1件表示)」タグ
<!-- ==================CartRecovery item(1つ目の商品)================== -->
<script type="text/javascript">
window.contx || (window.contx = {});
contx['cart'] || (window.contx['cart'] = {items: []});
contx['cv'] || (window.contx['cv'] = {items: []});
var ctx_item = {
id: "{$product_no}",
name: "{$product_name}",
price: "{$product_price_front_head}{$product_price_front}{$product_price_front_tail}".replace('円', '').replace(',', '').replace('¥', ''),
count: "{$product_quantity}"
};
window.contx['cv']['items'].push(ctx_item);
</script>
<!-- ==================CartRecovery item END================== -->
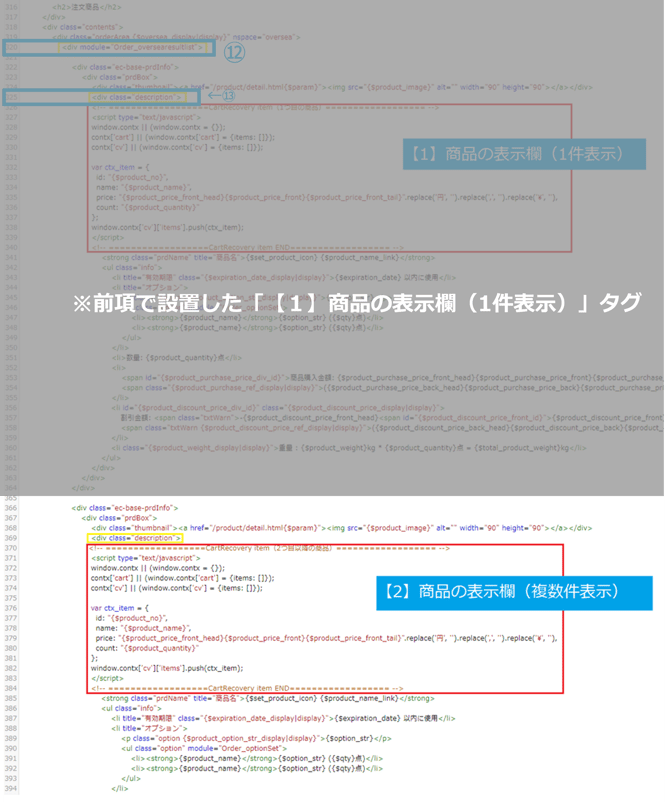
<Bパターン tableタグに設置する場合>【2】商品の表示欄(複数件表示)
「 <div module="Order_oversearesultlist">~</div>」の中の(〇行目あたり-⑫)
「<div class="description">~</div>」(〇行目あたり-⑬)の中に設置します。

▼設置する「【2】商品の表示欄(複数件表示)」タグ
<!-- ==================CartRecovery item(2つ目以降の商品)================== -->
<script type="text/javascript">
window.contx || (window.contx = {});
contx['cart'] || (window.contx['cart'] = {items: []});
contx['cv'] || (window.contx['cv'] = {items: []});
var ctx_item = {
id: "{$product_no}",
name: "{$product_name}",
price: "{$product_price_front_head}{$product_price_front}{$product_price_front_tail}".replace('円', '').replace(',', '').replace('¥', ''),
count: "{$product_quantity}"
};
window.contx['cv']['items'].push(ctx_item);
</script>
<!-- ==================CartRecovery item END================== -->
上記対応が完了した後、「保存」ボタンをクリックして、保存してください。
※作業中は適宜保存してください。

8.タグが正しく動作するか確認
カートタグ、CVタグがそれぞれ動作しているか確認してください。
確認方法の詳細はコチラ
もし動作していない場合は、テンプレートのバージョンによって、前項までの対応では本体タグが読み込めない場合がありますので、下記「9.本体タグの設置を確認する」をご確認ください。
9.本体タグの設置を確認する
共通テンプレートのフッターが読み込まれているか確認してください
【確認点1】
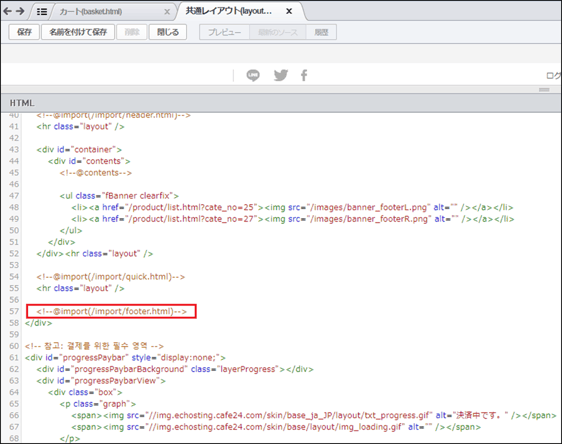
カートタグ、CVタグを設置した下記ファイルに「<!--@import(/import/footer.html)-->」の記述があるか確認してください。
▼確認するファイル
- 注文(order)>カート(basket.html)
- 注文(order)>注文完(order_result.html)
記述があれば、共通テンプレートのフッターが読み込まれていますので、本体タグの設置は不要です。
※エディタの検索ではなく、HTMLファイルの内容をエディタにコピーして検索していただいた方が、正確に検索できます。
記述が無い場合、次項の「本体タグを直接設置する」をご対応ください。
【確認点2】
カートタグ、CVタグを設置した下記ファイルの1行目を確認してください。
▼確認するファイル
- 注文(order)>カート(basket.html)
- 注文(order)>注文完(order_result.html)
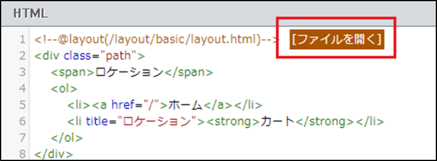
画像のように「<!--@layout/~.html)-->」と記述がある場合、その行にマウスを乗せると「ファイルを開く」が表示されるので、クリックしてください。

開いたレイアウトファイルに、下記画像のように「<!--@import(/import/footer.html)-->」の記述があるか確認してください。

記述があれば、共通テンプレートのフッターが読み込まれていますので、本体タグの設置は不要です。
記述がない場合、共通テンプレートのフッターが読み込まれていません。
読み込まれていない場合、次項の「本体タグを直接設置する」をご対応ください。
本体タグを直接設置する
1.タグを設置するファイルの一番下、</body></html>の直前に設置します。

注意事項
- Cafe24の仕様上、カートタグ・CVタグで在庫(stock)を取得していますが、CVをした際に在庫数が最新の値で連携できません。カートタグでは最新の在庫数を取得するため、カゴ落ちが発生したタイミングで在庫が0になった際に、その商品のメール掲載は停止されます。
- Cafe24の仕様上、カートページで商品数を変更・商品を削除した場合、リアルタイムでカートタグに商品情報を取得することができません。他のページを開いた際に、最新のカート内商品情報を取得することができます。
- カートタグにて取得した商品画像("image")のサイズが小さい場合は、カゴ落ちメール作成画面にて画像のサイズを変更していただく必要があります(例:width="67")。メール作成前にサポートまでお問い合わせください。