ご利用マニュアル
タグ設置完了後の確認方法
タグの設置が完了した後は下記をご確認ください。
1. カートページにてカートに入れた商品の情報が取得できているか
下記3点につきましてご確認ください。
【確認点その1】カート内トレンドが動いているか
カートに商品を入れた際、カートリカバリーの管理画面の「カート内トレンド」が動いているか、ご確認ください。
カート内トレンドの詳細につきましてはコチラのページをご確認ください。 >>
■ 動いていない場合
[1]cartの必須の項目が全て正しく設置されているか?
設置するタグについて「(1)カート内データ収集タグ」
→ 収集情報(「id(user)」以外)をご確認ください。
2.シングルクォーテーション(半角)「’」や、カンマ(半角)「,」は正しく設置されていますか?
「カートページの表示例」につきましてはコチラをご確認ください >>
[2]本体タグ(データ収集タグ本体)の設置と設置場所
2.設置場所は「カート内データ収集タグ」の下に設置されていますか?
・設置するタグについて「(3)本体タグ(データ収集タグ本体)」
【確認点その2】「取得データの確認」でカゴ落ちデータを検索できるか
カートに商品を入れた後、カートリカバリーの管理画面の「設置タグ」>「取得データの確認」にて、該当のカゴ落ちデータが検索できるかをご確認ください。
※カゴ落ちしたメールアドレスを検索するため、ECサイトの会員(メルマガ購読可)でログインを行った後、カートに商品を入れてください。
■ 方法
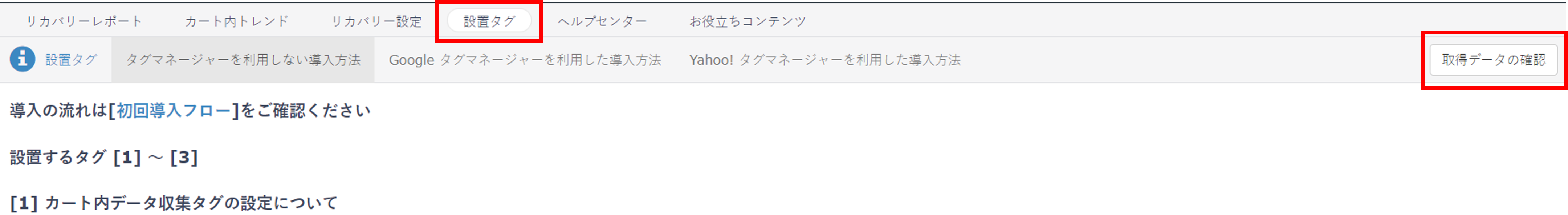
管理画面の「設置タグ」を開き、右上の「取得データの確認」をクリックしてください

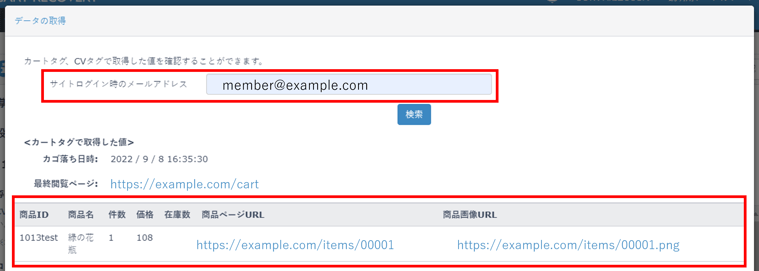
検索ボックスに「ログイン時のメールアドレス」を入力して、検索してください。
カートタグでカゴ落ち情報を取得できている場合は、取得した情報が表示されます。
※非ログイン状態や、メールアドレスを取得できないステータスのお客様の場合は、検索をすることができません。
そのため、メールアドレスを取得できるステータスで、ログインをしてください。
メールアドレスの収集条件については、コチラもご確認ください。
※検索期間は100日間です。
※カートイン後に購入を行った場合は、カゴ落ちデータは検索できなくなり、CVタグで取得したCV情報の内容で表示されます。そのため、購入をする前にカゴ落ちデータを検索してご確認ください。
※下記購入時の確認で商品IDなどの値を確認するため、検索した値はメモ帳などのテキストエディタに貼り付けて保存しておいてください。カゴ落ち情報が検索できなかった場合は、下記をご確認ください。
<考えられること>
・カゴ落ちをしていない
・該当のメールアドレスでログインせずにカゴ落ちをした
・タグでメールアドレスが取得できていない「3」は問題ない場合、下記【確認点その3】をご確認いただき、実際の商品情報と異なっている場合は、正しい商品情報を取得できるように、カート内データ収集タグを修正してください。
注意事項
■カート内データ収集タグで取得した値が異なる場合
「カートページ」と「カートページの次ページ(決済情報入力ページ等)」でタグに挿入する値を変更している場合、取得した項目が異なる場合があります。
上記場合は、「カートページ」にアクセス後「取得データの確認」、「カートページの次ページ」にアクセス後「取得データの確認」とそれぞれ行い、取得した値が同じか確認してください。
もし、取得した値が異なる場合は、最後にカート内データ収集タグで取得した内容で上書きされるため、どのページでも同じ内容を取得できるように修正してください。
例)商品Aについて
・カートページで取得した商品画像URL("image"):https://XXX/YYY/ZZZ.png ※正しいURL
・決済情報入力ページで取得した商品画像URL("image"):https://XXX/YYY/QQQ.png ※誤ったURL
→この場合、商品画像URLは"https://XXX/YYY/QQQ.png"で上書きされてしまい、誤った情報でカゴ落ちメールに掲載されてしまいます。
異なる商品画像が表示されたり、URL自体が無効な場合は正しく表示されない原因となるため、全てのページで正しい情報が入るように修正してください。
【確認点その3】実際のカートページにてカゴ落ちした情報の挿入ができているか
上記の【確認点その2】にて検索ができなかった場合は、以下をご確認ください。
カート内データ収集タグの詳細は下記をご確認ください。
・設置するタグについて「(1)カート内データ収集タグ」
■ 確認点
変数はきちんと変換されて、正しい商品情報の値が入っているか
- 「###countents_id###」等とそのままの変数が表示されていないか
- 実際にカゴ落ちした商品情報が入っているか
page , image はhttp またはhttps から始まっているか、正しいURLが挿入されているか
’user’の’id’に入っている値は何か
- 非ログインの場合は空欄(※推奨)
- ログインの場合はメールアドレス
※「メールの受け取りを拒否している(オプトアウト)メールアドレスの除外設定」等については下記URLをご確認ください。
・メールアドレスの収集について
■ カートページのタグ表示例
・正しく挿入されている場合
<script>
contx = {
'user': {
'id': 'member@example.com'
},
'cart': {
'items': [
{
'id': '00001',
'page': 'http://example.com/items/00001',
'name': '売れ筋No.1商品',
'image': 'http://example.com/items/00001/image.jpg',
'price': '1000',
'count': '3',
'stock': '10'
}, {
'id': '00005',
'page': 'http://example.com/items/00005',
'name': '売れ筋No.5商品',
'image': 'http://example.com/items/00005/image.jpg',
'price': '500',
'count': '5',
'stock': ''
}
]
}
};
</script><script>
(function(w,d,s,c,i){w[c]=w[c]||{};w[c].trackingId=i;
var f=d.getElementsByTagName(s)[0],j=d.createElement(s);j.async=true;
j.src='//cdn.contx.net/collect.js';f.parentNode.insertBefore(j,f);
})(window,document,'script','contx','トラッキングID');// 実際は正しいIDを入れてください
</script>
・誤って挿入されている場合
<script>
(function(w,d,s,c,i){w[c]=w[c]||{};w[c].trackingId=i;
var f=d.getElementsByTagName(s)[0],j=d.createElement(s);j.async=true;
j.src='//cdn.contx.net/collect.js';f.parentNode.insertBefore(j,f);
})(window,document,'script','contx','トラッキングID');// 実際は正しいIDを入れてください
</script>// ↑「カート内データ収集タグ」の前に「本体タグ(データ収集タグ本体)」が設置されている<script>
contx = {
'user': {
'id': 'guest' // ←「確認点[3]」を確認
},
'cart': {
'items': [
{
'id': '00001',
'page': 'http://example.com/items/00001',
'name': , // ←値が空
// ←項目自体が空(例の場合は'image'自体が空)
'price': '1000, // ←「'」の閉じ忘れ
'count': '3' // ←「,」の閉じ忘れ
'stock': '10', // ←一番最後の項目は末尾のカンマは必要無い
} { // ←「,」が無い
'id': '00005',
'page': 'http://example.com/items/00005',
'name': '売れ筋No.5商品',
'image': 'http://example.com/items/00005/image.jpg',
'price': '500',
'count': '5',
'stock': ''
}
]
}
};
</script>
2. 購入完了ページにて購入完了した商品の情報が取得できているか
下記3点につきましてご確認ください。
【確認点その1】「取得データの確認」で購入データを検索できるか
実際に商品を購入した後、カートリカバリーの管理画面の「設置タグ」>「取得データの確認」にて、該当の購入データが検索できるかどうかご確認ください。
※購入したメールアドレスを検索するため、ECサイトの会員(メルマガ購読可)でログインを行った後、商品を購入してください。
■ 方法
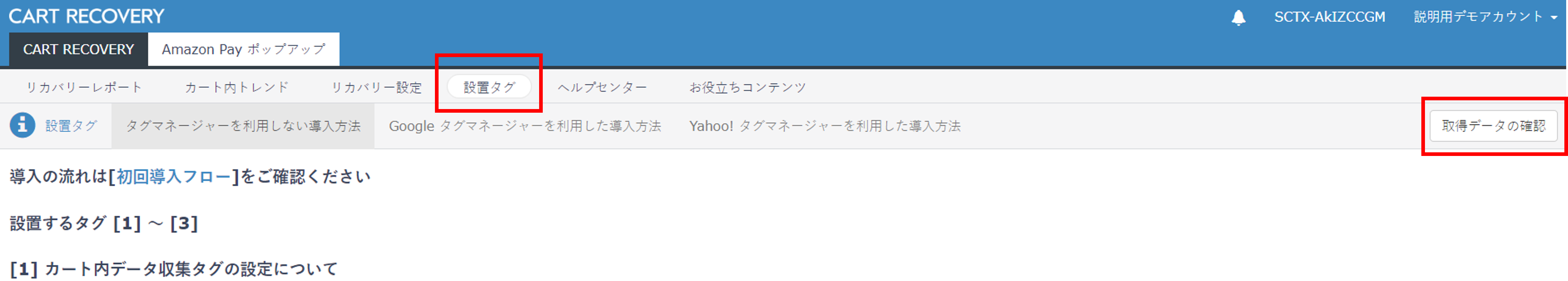
管理画面の「設置タグ」を開いて、右上の「取得データの確認」をクリックしてください

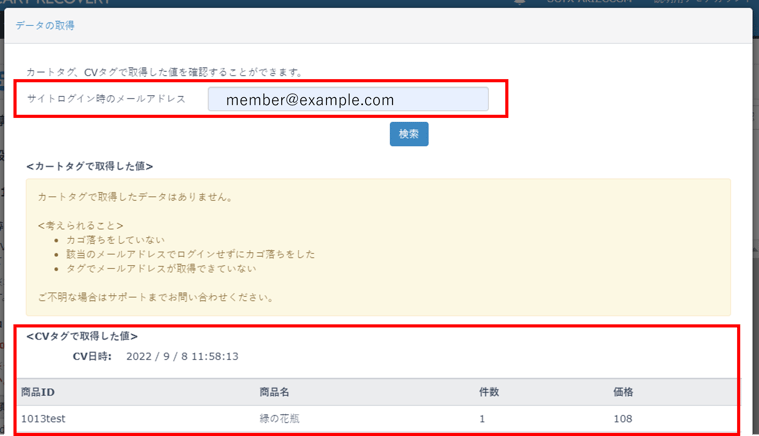
- 検索ボックスに「ログイン時のメールアドレス」を入力して、検索してください。
CV完了ぺージにてCVデータ収集タグで購入情報を取得できている場合は、取得した情報が表示されます。
※非ログイン状態や、メールアドレスを取得できないステータスのお客様の場合は、検索をすることができません。
そのため、メールアドレスを取得できるステータスで、ログインをしてください。
メールアドレスの収集条件については、コチラもご確認ください。
※検索期間は100日間です。 - CV情報が検索できなかった場合は、下記をご確認ください。
<考えられること>
・購入をしていない
・該当のメールアドレスでログインせずに購入した - 「3」は問題ない場合、下記【確認点その2】をご確認いただき、実際の商品情報と間違っている場合は、正しい商品情報を取得できるように、CVデータ収集タグを修正してください。
注意事項
■カート内データ収集タグで取得した値と、CVデータ収集タグで取得した値が異なる場合
各タグで取得している値が異なる場合に発生する可能性があります。
上記で取得した「カート内データ収集タグで取得した値」と「CVデータ収集タグ」で取得した値が、同一ではない場合は、値を修正してください。
例)商品Aについて
・カート内データ収集タグで取得した商品ID("id"):001
・CVデータ収集タグで取得した商品ID("id"):sample001
→どちらのタグも同じ値が入るように修正してください。
【確認点その2】購入完了ページにて購入完了した情報の挿入ができているか
上記の【確認点その1】にて検索が検索できなかった場合は、以下をご確認ください。
CVデータ収集タグの詳細は下記をご確認ください。
・設置するタグについて「(2)CVデータ収集タグ」
■ 確認点
変数はきちんと変換されて、正しい商品情報の値が入っているか
- 「###countents_id###」等とそのままの変数が表示されていないか
- 実際に購入完了した商品情報が入っているか
’cart’は空になっているか
’user’の’id’に入っている値は何か
- 非ログインの場合は空欄(※推奨)
- ログインの場合はメールアドレス
※「メールの受け取りを拒否している(オプトアウト)メールアドレスの除外設定」等については下記URLをご確認ください。
・メールアドレスの収集について
■ 購入完了ページのタグ表示例
・正しく挿入されている場合
<script>
contx = {
'user': {
'id': 'member@example.com'
},
'cart': {
'items': []
},
'cv': {
'items': [
{
'id': '00001',
'name': '売れ筋No.1商品',
'price': '1000',
'count': '3',
'stock': '10'
}, {
'id': '00005',
'name': '売れ筋No.5商品',
'price': '500',
'count': '5',
'stock': ''
}
]
}
};
</script><script>
(function(w,d,s,c,i){w[c]=w[c]||{};w[c].trackingId=i;
var f=d.getElementsByTagName(s)[0],j=d.createElement(s);j.async=true;
j.src='//cdn.contx.net/collect.js';f.parentNode.insertBefore(j,f);
})(window,document,'script','contx','トラッキングID');// 実際は正しいIDを入れてください
</script>
・誤って挿入されている場合
<script>
(function(w,d,s,c,i){w[c]=w[c]||{};w[c].trackingId=i;
var f=d.getElementsByTagName(s)[0],j=d.createElement(s);j.async=true;
j.src='//cdn.contx.net/collect.js';f.parentNode.insertBefore(j,f);
})(window,document,'script','contx','トラッキングID');// 実際は正しいIDを入れてください
</script>// ↑「カート内データ収集タグ」の前に「本体タグ(データ収集タグ本体)」が設置されている<script>
contx = {
'user': {
'id': 'guest' // ←「確認点[3]」を確認
},
'cart': {
'items': [
'id': '00001', // ←'cart'が空になっていない
]
},
'cv': {
'items': [
{
'id': , // ←値が空
// ←項目自体が空の為(例の場合は'name'自体が空)
'price': '1000, // ←「'」の閉じ忘れ
'count': '3' // ←「,」の閉じ忘れ
'stock': '10', // ←一番最後の項目は末尾のカンマは必要無い
} { // ←「,」が無い
'id': '00005',
'name': '売れ筋No.5商品',
'price': '500',
'count': '5',
'stock': ''
}
]
}
};
</script>
※上記を確認後、CVの計測に不具合がある場合は、カートリカバリーサポートにて調査を行なうことも可能です。
その場合は下記3点をお問い合わせフォームからご連絡くださいませ。
【確認点その3】購入の翌日にレポートに情報が反映されているか
※レポートの反映は購入した翌日となります。
