ご利用マニュアル
コンテンツ編集機能
コンテンツ編集機能とは
編集画面で対象ページのコンテンツを言語ごとに編集することができます。
<機能例>
- コンテンツの一部を非表示にする
- 文字の色やフォントの大きさを変更する
- リンクURLを変更する
- ソースコードを追加する

ご利用上のご注意点
- コンテンツ編集機能を適用する場合、対象要素(セレクタやeq(インデックス番号) )を正しく指定する必要があります。
- eq(インデックス番号)は、該当ページに同じ種類の要素が複数ある場合に、その中の何番目かを指定する番号です。
例:最初の要素はeq(0) 2番目はeq(1)
コンテンツ編集を設定した要素よりも上位に同じ要素が追加されると、eq(インデックス番号)が変わり、意図しない別の要素が編集の反映先になる場合がありますのでご注意ください。 - HTMLのdiv idやdiv classを編集・追加することはできません。あくまで元サイトに存在する要素に対して編集・追加をすることが可能です。
- 安易に全ページに適用すると予期せぬ箇所が非表示となったり、想定外の箇所にHTMLやCSSが追加されることがあります。
1. コンテンツ編集の流れ
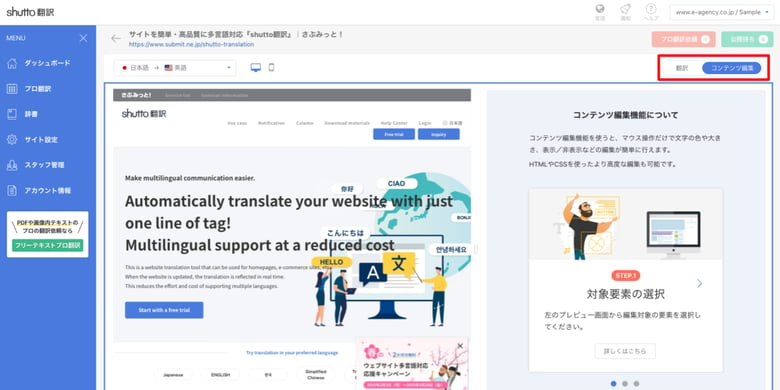
① 右上の「コンテンツ編集」をクリックする

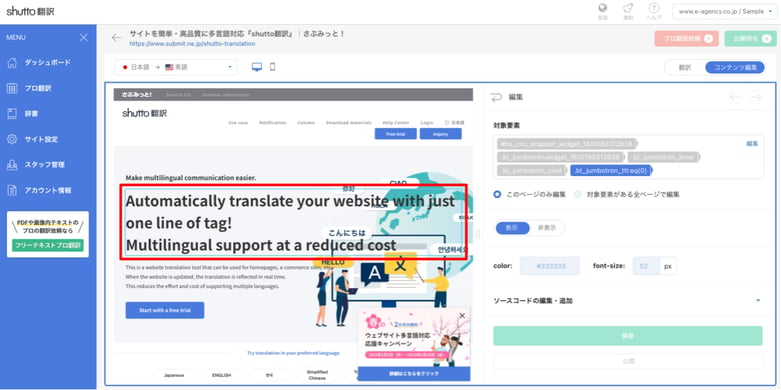
② 左のプレビューで編集したい箇所を選択する

③ 右の編集パネルでコンテンツを編集する

※上のキャプチャでは選択した部分のフォントサイズを変更しています。
④ 「保存」または「保存して公開」する

※「保存して公開」を選択すると、実際のウェブサイトページに反映されます。
2. 対象要素の選択と編集反映先の選択
① 「対象要素」の選択
プレビューでクリックした箇所の要素は「対象要素」に表示されます。
「対象要素」では、表示された要素をクリックしたり、セレクタを直接記述することによって、編集対象にする要素の指定ができます。
1) 要素/セレクタとは
2) 対象要素の変更方法
┗セレクタのコピー方法
1) 要素/セレクタとは
ウェブサイトをつくるHTMLは、「タグ」と呼ばれる仕組みを使って記述します。
例)<p>こんにちは</p> ←文章の段落は、開始タグ<p>で始まり、終了タグ</p>で終わる
このように開始タグと終了タグで囲われた範囲は要素(element)と呼ばれます。(一部のタグは、開始タグのみで終了タグを不要とする場合もあります)
HTMLの要素は、階層や入れ子構造で記述されるのが特徴です。
例)
<div>
<h1>shutto翻訳</h1>
<p>こんにちは</p>
</div>
※例では、<div> 要素の中に <h1> と <p> 要素が含まれる入れ子構造になっています。
また、特定の要素に装飾や動作を記述するCSSやJavaScriptなどを反映させるために、要素には「クラス名」や「ID」と呼ばれる名前が付与される場合があります。
クラス名の例) <div class=”example”> 〜 </div>
IDの例) <div id=”example”> 〜 </div>
こうしたタグ・クラス名・IDなどで、特定の要素を指定する記述は「セレクタ」と呼ばれます。
コンテンツ編集機能の「対象要素」も、このようなセレクタで編集したいコンテンツ(HTMLの要素)を指定する機能です。
コンテンツ編集機能のセレクタの記述例) .example > p
2) 対象要素の変更方法

編集対象の要素は青色で表示され、上の階層はグレーで表示されます。
対象要素の変更は以下の方法で可能です。
- プレビューで対象コンテンツを選択しなおす(プレビューでコンテンツにカーソルを当てた際に、希望の範囲が選択されるようにします)
- グレーで表示されている上の階層を選択する
- 対象要素の「編集」をクリックし、セレクタを直接記述する
※編集したい要素が「対象要素」に表示されない場合や、対象要素の指定が期待通りにならない場合はこちらの方法をお試しください。

セレクタのコピー方法
セレクタを直接記述する際や、記述の方法が不明な場合は、以下の方法でセレクタをコピーすることができます。

❶ 対象ページを開きます。
❷ ご利用ブラウザの開発者ツールを開きます。
※ 右クリックで「検証」や「検査」を選択、または、「開発」メニューから開くなど、ご利用のブラウザによって開き方は異なります。各ブラウザの開発者ツール(デベロッパーツール)の利用方法をご確認ください。
❸ 要素の選択モードにし、該当箇所をクリックします。(キャプチャはChrome 利用時の例です)
❹ 右側の開発者ツールの要素上で、コンテンツ編集を反映したい要素を選択し、右クリックします。
❺ コピー(Copy) > セレクタのコピー(Copy selector) をクリックします。
以上でセレクタがコピーされます。

❶ shutto翻訳のコンテンツ編集の「対象要素」で「編集」を選択し、表示された記述を削除して、コピーしたセレクタを貼り付けます。
❷ 希望の対象要素が選択されているか確認し、編集設定を行います。
② 編集の反映先を選択する

このページのみ編集
このページにのみ編集を反映します。
編集したページをダッシュボードから削除した場合、編集データも削除されます。
対象要素がある全ページで編集
対象要素がある全ページに編集を反映します。
編集元のページを削除しても、編集が反映されているページがあれば編集データは残ります。ただし、編集が反映されているページが全て削除されると、編集データも削除されます。
3. 編集機能の詳細
① コンテンツの一部を非表示にする
② 文字の色やフォントサイズを変更する
③ リンクURLを変更する
④ ソースコードを編集・追加する
① コンテンツの一部を非表示にする

選択したコンテンツの表示/非表示を選択できます。

非表示にした要素はプレビュー上では網掛けになります。
※実際のページで、非表示にした箇所が空白になるか詰まるかは、サイトの設定に依存します。
② 文字の色やフォントサイズを変更する

color
選択したテキストの文字色を変更できます。
枠内をクリックするとパレットが表示され、選択した色に変更されます。カラーコードの入力でも文字色を指定できます。
font-size
選択したテキストのフォントサイズを、数値入力で変更できます。
③ リンクURLを変更する

リンクURL
リンクURLが含まれている要素を選択すると「リンクURL」の入力窓が表示されます。任意のURLを入力することで、リンクURLを変更することができます。
④ ソースコードを編集・追加する

CSS
選択した要素にCSSを追加し、スタイルの設定を行うことができます。
選択されている対象要素のセレクタは、グレーで表示されます。

直前/直後にHTMLを追加
選択されている対象要素の「直後」もしくは「直前」にHTMLを追加できます。

4. コンテンツ編集の反映を確認する
① 変更を公開する

公開されていない編集箇所は、「編集一覧」に「未対応」として表示されます。

変更箇所ごとに「保存して公開」ボタンを押下することで、変更を反映します。
② 編集したページをブラウザで開く
実際のページで編集が反映されているか確認します。
※導入タグが入っていないとコンテンツ編集は反映されません。
導入タグ設置前に、実際のページで確認をしたい場合
導入タグ未設置のページの場合は、shutto翻訳でご用意しているGoogle Chromeの拡張機能を利用することで、実際のページでプレビューできます。
利用方法は、shutto翻訳のGoogle Chromeの拡張機能 使い方2:HTML登録機能 をご確認ください。