ご利用マニュアル
設定情報 配信コンテンツ HTMLメール②ビジュアルモード
このページを開くには?
[キャンペーン]> 任意のキャンペーン選択 > 設定情報 > 配信コンテンツ[作成]>任意のテンプレート選択
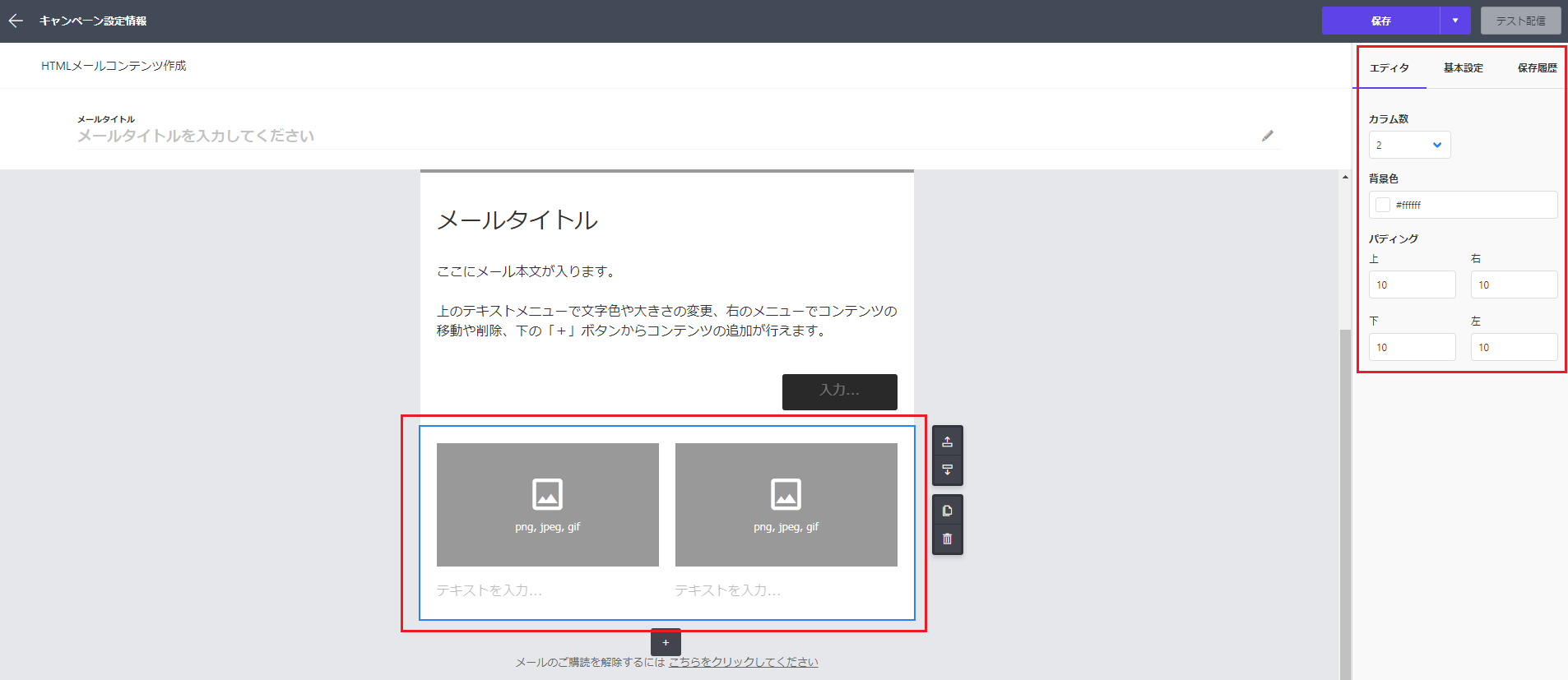
ビジュアルモードとは?
好きなテンプレートを選んでテキストや画像を挿入するだけ!難しい HTML の設定などはいりません。

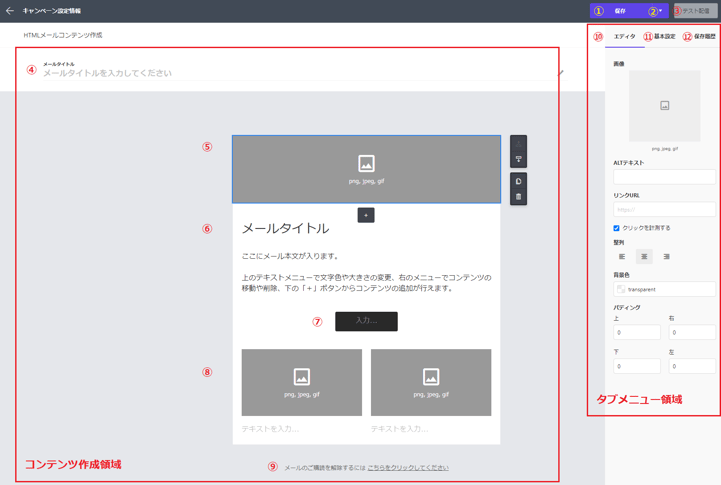
- 保存:作成した配信コンテンツを保存します。
- 下書きとして保存:作成した配信コンテンツを下書き保存します。プルダウンで選択してください。下書き保存の状態では、配信することができません。
- テスト配信:作成した配信コンテンツを保存、または 下書き保存した後に、テスト会員へテスト配信が可能です。即時配信されます。テスト会員は、基本設定で設定している会員が対象となります。
-コンテンツ作成領域- - メールタイトル:メールタイトルを入力・編集できます。タイトルはHTMLメール、テキストメール共通となります。メールタイトルで利用できる変数はこちらをご確認ください。
- 画像コンテンツ:画像を挿入することができます。またタブメニュー領域に画像編集のガイドが表示されます。
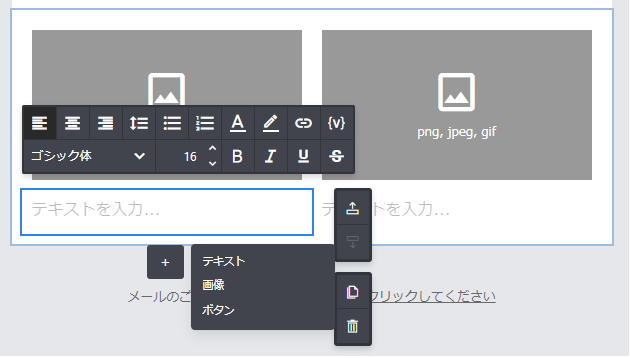
- テキストコンテンツ:テキストを入力することができます。ナビゲーションメニューで文字の大きさや色を変更できます。またタブメニュー領域にテキスト編集のガイドが表示されます。
- ボタンコンテンツ:ボタンを入力することができます。ボタン内のテキストやURL、ボタンの色やパディングを設定できます。
- カラムコンテンツ:画像の下にテキストがセットになった形式のコンテンツを挿入できます。横並びで2~6まで画像を並べて設定できます。
- 購読解除URL:購読解除用のURLの設定が必要です。「こちらをクリックしてください」をクリックし、ナビゲーションの[リンク]をクリックし、購読解除用のURLを設定してください。
※リンク先となるURLについては自動で設定されていないため、必ず購読解除URL設定をお願いいたします。
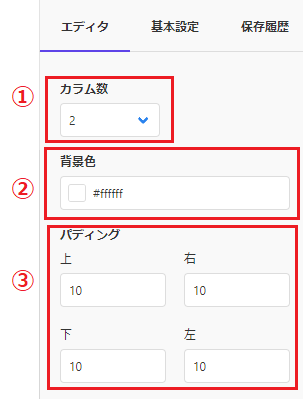
-タブメニュー領域- - エディタ:選択しているコンテンツの背景色やパディングなどを設定できます。
- 基本設定:テンプレート、メール全体の背景色を設定できます。作成済みコンテンツを利用する場合もこちらから設定となります。
- 保存履歴:メールコンテンツの保存履歴を表示します。復元も可能です。
画像コンテンツ

コンテンツ作成領域
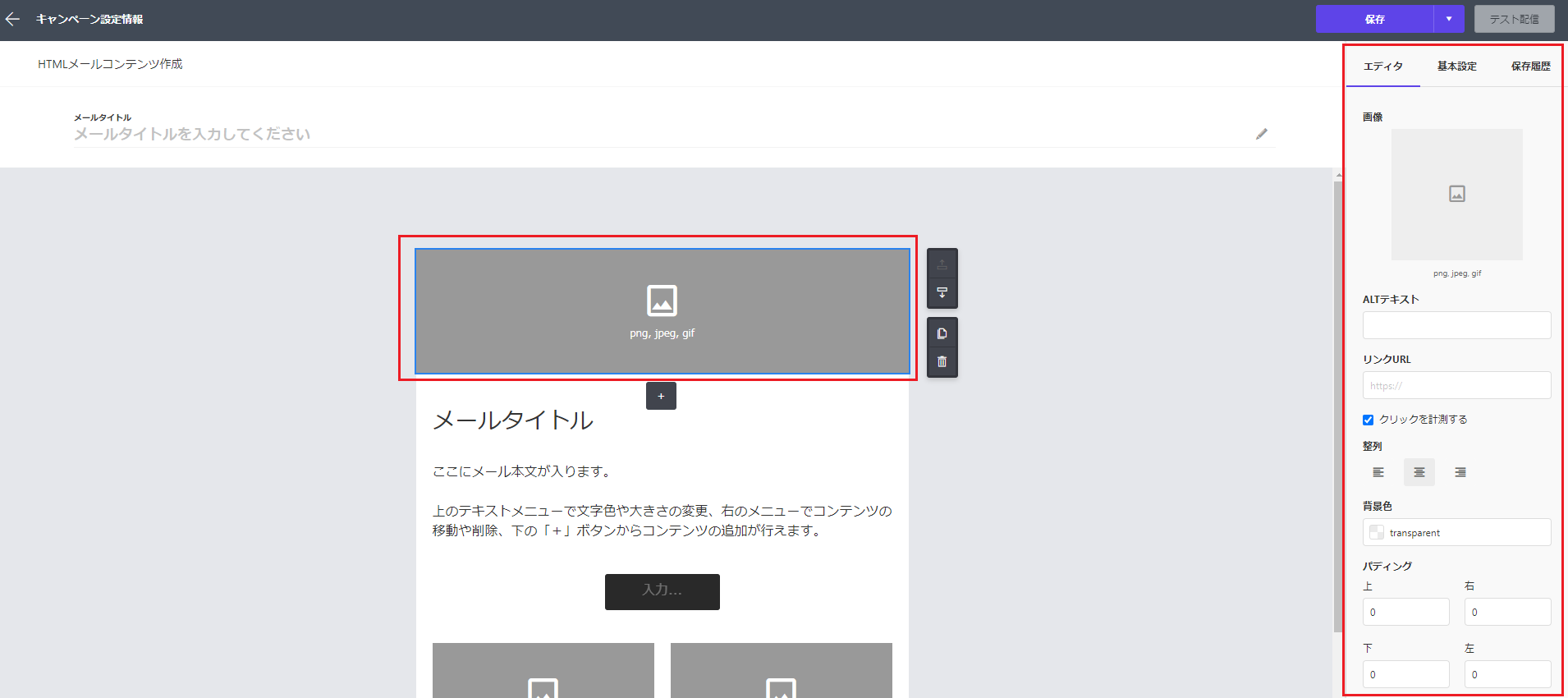
画像をアップロードする方法もしくは、Web上にある画像を指定する方法のいずれかで指定することができます。
タブメニュー領域

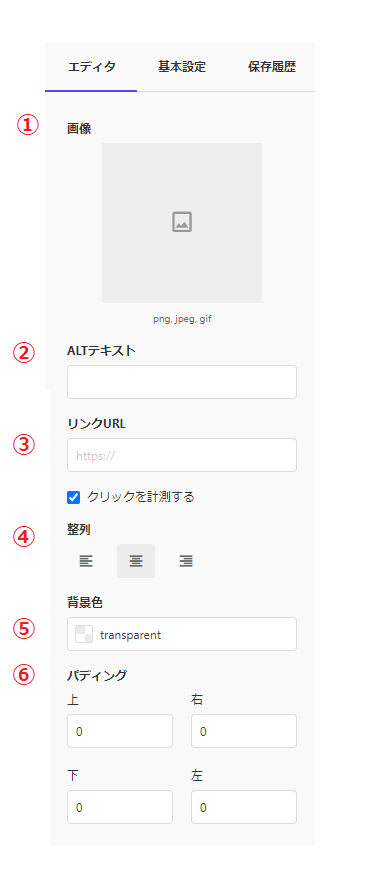
- 画像:選択しているエリアの画像を表示します。マウスフォーカスすると、[ファイル選択]ボタン もしくは [URLを参照]リンク を表示します。どちらも画像形式は、png,jpeg,gifのいずれかをご利用いただけます。
・[ファイル選択]ボタン:ファイル選択ダイアログから、画像をアップロードできます。
・[URLを参照]リンク:画像URLの入力画面から、画像URLを指定できます。 - ALTテキスト:画像にALTテキストを設定することができます。
- リンクURL:画像をクリックした際のリンクURLを設定することができます。クリック計測を設定することもできます。
- 整列:選択した画像の[左揃え][中央揃え][右揃え]を設定できます。
- 背景色:テキストエリア内の背景色を設定できます。カラーパレットもしくはカラーコードでの設定ができます。
- パディング:選択しているエリアの内側の余白を上下左右に設定することができます。
テキストコンテンツ

コンテンツ作成領域
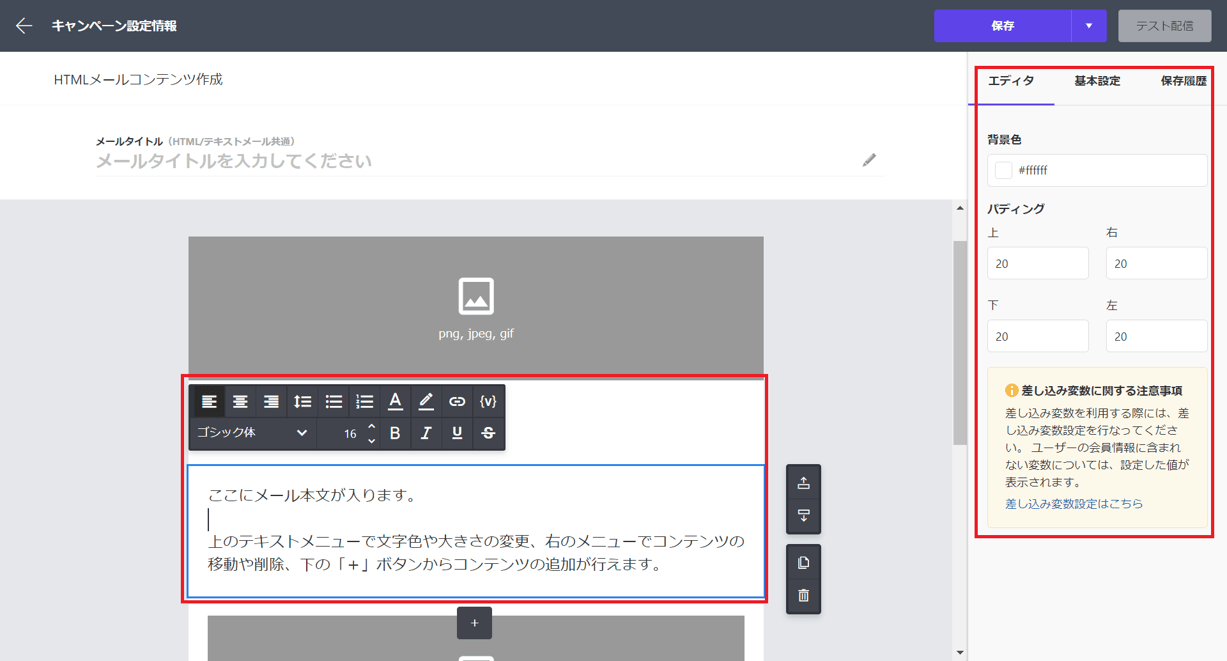
テキストを入力することができます。ナビゲーションメニューで文字の大きさや色を変更できます。

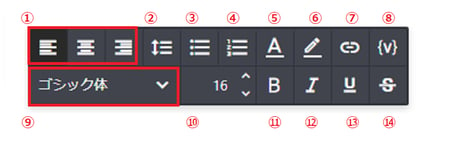
- 配置:[左揃え][中央揃え][右揃え]のテキスト配置を指定できます。
- 行間:行間のパーセンテージを指定できます。
- 箇条書きリスト:箇条書き形式リストの入力ができます。
- 番号付きリスト:番号が付与された箇条書き形式リストの入力ができます。
- テキストの色:テキストの色を設定できます。カラーパレットもしくはカラーコードでの指定ができます。
- マーカーの色:マーカーの色を設定できます。カラーパレットもしくはカラーコードでの指定ができます。
- リンク:テキストにリンク設定ができます。クリック計測を設定することもできます。
- 変数:各ユーザーに合わせた値をメールに挿入することができます。挿入できる値はこちらをご参照ください。
※配信対象顧客に差し込み変数の情報がない場合に代わりに表示する値の設定についてはこちら。 - フォント:[ゴシック体][明朝体][等幅]のいずれかを選択できます。
- フォントサイズ:テキストサイズを変更できます。
- 太字:テキストを太字に設定することができます。
- 斜体:テキストを斜体に設定することができます。
- 下線:テキストに下線を設定することができます。
- 打ち消し線:テキストに打ち消し線を設定することができます。
タブメニュー領域

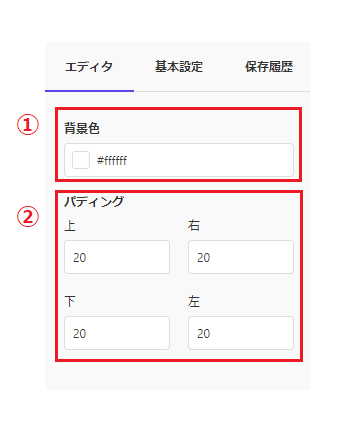
- 背景色:テキストエリア内の背景色を指定できます。カラーパレットもしくはカラーコードでの指定ができます。
- パディング:選択しているエリアの内側の余白を上下左右に設定することができます。
ボタンコンテンツ

コンテンツ作成領域
ボタンを入力することができます。ボタン内のテキストやURL、ボタンの色やパディングを設定できます。

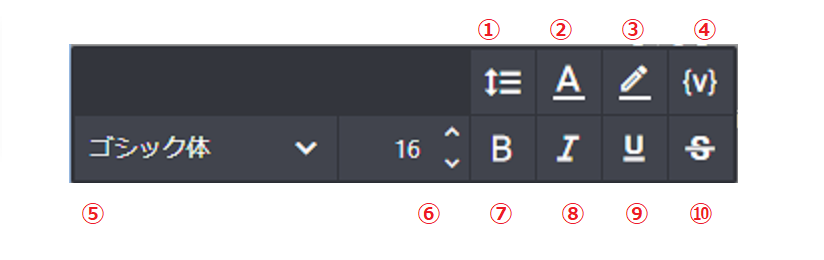
- 行間:行間のパーセンテージを指定できます。
- テキストの色:テキストの色を変更できます。カラーパレットもしくはカラーコードでの指定ができます。
- マーカーの色:マーカーの色を変更できます。カラーパレットもしくはカラーコードでの指定ができます。
- 変数:各ユーザーに合わせた値をメールに挿入することができます。挿入できる値はこちらをご参照ください。
※配信対象顧客に差し込み変数の情報がない場合に代わりに表示する値の設定についてはこちら。 - フォント:[ゴシック体][明朝体][等幅]のいずれかを選択できます。
- フォントサイズ:テキストサイズを変更できます。
- 太字:テキストを太字に設定することができます。
- 斜体:テキストを斜体に設定することができます。
- 下線:テキストに下線を設定することができます。
- 打ち消し線:テキストに打ち消し線を設定することができます。
タブメニュー領域

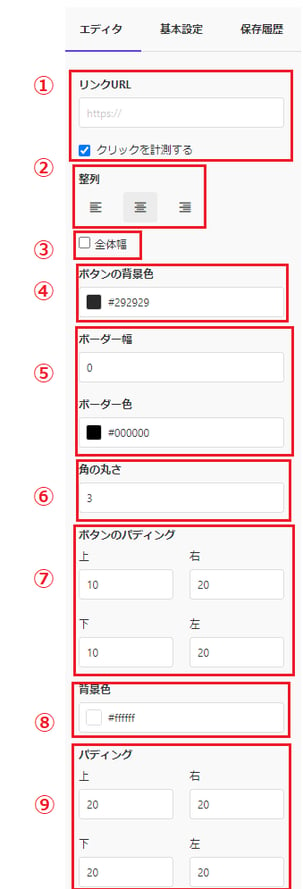
- リンク:テキストにリンク設定ができます。クリック計測を設定することもできます。
- 整列:[左揃え][中央揃え][右揃え]のボタン配置を指定できます。
- 全体幅:チェックを入れるとボタン幅がエリアいっぱいに広がります。
- ボタンの背景色:ボタンの背景色を設定できます。カラーパレットもしくはカラーコードでの指定ができます。
- ボーダー幅・色:ボタンのボーダーの幅、色を設定できます。
- 角の丸さ:ボタンの丸さを設定できます。数字が大きいほど、丸くなります。
- ボタンのパディング:ボタンの内側の余白を上下左右に設定することができます。
- 背景色:テキストエリア内の背景色を設定できます。カラーパレットもしくはカラーコードでの設定ができます。
- パディング:選択しているエリアの内側の余白を上下左右に設定することができます。
カラムコンテンツ

コンテンツ作成領域
画像の下にテキストがセットになった形式のコンテンツを挿入できます。横並びで2~6個まで画像を並べて設定できます。画像やテキスト、ボタンをエリア内に追加することもできます。

タブメニュー領域

- カラム数:横並びで2-6個まで画像を並べることができます。
- 背景色:テキストエリア内の背景色を設定できます。カラーパレットもしくはカラーコードでの設定ができます。
- パディング:選択しているエリアの内側の余白を上下左右に設定することができます。
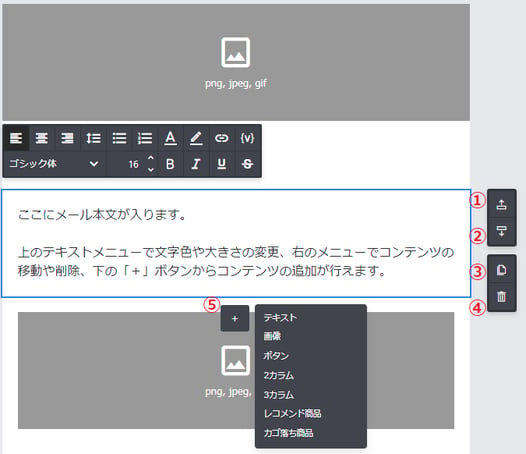
コンテンツの追加

- 上へ移動:選択したコンテンツを上へ移動します。
- 下へ移動:選択したコンテンツを下へ移動します。
- 複製:選択したコンテンツを下へコピーします。
- 削除:選択したコンテンツを削除します。
- 追加:コンテンツを下へ追加します。追加できる要素は下記になります。
- テキストコンテンツ
- 画像コンテンツ
- ボタンコンテンツ
- 2カラム
- 3カラム
- 閲覧落ち商品
- レコメンド商品(オプション契約されている場合に表示)
- カゴ落ち商品(オプション契約されている場合に表示)
閲覧落ち商品
配信コンテンツ内に、閲覧落ち商品(商品詳細ページを表示し、購入していない商品)を差し込むことができます。

- エディタ内閲覧落ち商品:イメージ画像を表示します。
※エディタで表示しているのは最新商品のため、実際に配信されるものとは異なります。実際の配信メールには会員に合わせた閲覧落ち商品が表示されます。
※商品名が長文の場合、65Byteまでを表示(全角32文字程度)し、66Byte以降を「...」に省略して表示されます。 - エディタ内閲覧落ちテキスト:閲覧落ち商品をご案内するテキストを入力することができます。あらかじめ【最近チェックした商品】という文言をセットしています。
- 表示タイプの選択:閲覧落ち商品の並び方を【商品縦並び】【商品横並び】から選択ができます。デフォルトでは【商品縦並び】となっています。
- 最大表示点数:閲覧落ち商品の差込商品点数を選択できます。最大5点(デフォルトでは3点)まで表示可能です。
- フォント:ゴシック体・明朝体・等幅からご選択可能です。
- 商品名・文字サイズ、色:閲覧落ち商品に合わせて挿入される商品名・価格について、下記設定が可能です。
- 商品名 文字サイズ:11~18の間で選択可能です。
- 商品名 文字色:カラーパレットもしくはカラーコードでの指定ができます。
- 商品価格・文字サイズ、色:閲覧落ち商品に合わせて挿入される商品名・価格について、下記設定が可能です。
- 価格 文字サイズ:13~18の間で選択可能です。
- 価格 文字色:カラーパレットもしくはカラーコードでの指定ができます。
- 背景色:レコメンドコンテンツ内の背景色を指定できます。カラーパレットもしくはカラーコードでの指定ができます。
- パディング:選択しているエリアの内側の余白を上下左右に設定することができます。
ご注意点
HTMLメールは文字のみでは伝わりきらないニュアンスや送る側の意向がより分かりやすく、読者にとっても、より親しみが持ちやすいというメリットがあります。
ただ、受け取り側のメールソフト環境によって正しく表示がされない等、受信環境によって表示が崩れる場合があります。
表示崩れの例)Outlook365でボタンコンテンツの角の丸さが反映されない
※DATA CASTからの配信は、マルチパート(テキスト+HTML)」形式でとなります。作成したHTMLの内容で自動的にテキストメールが作成されます。