ご利用マニュアル
- さぶみっと!レコメンド
- ヘルプセンター
- ご利用マニュアル
- 【Cafe24】さぶみっと!レコメンド タグ設置マニュアル
【Cafe24】さぶみっと!レコメンド タグ設置マニュアル
Cafe24で「さぶみっと!レコメンド」をご利用いただく方法をご案内します。
※弊社で検証は行っておりますが、実装の際はお客様でも十分に検証してください。
お試しいただいている中で不具合があった場合、弊社では責任を負いかねますので、予めご了承ください。
※マニュアル中に記載している「〇行目」は、カスタマイズ無しの上記バージョンでの表示となります。カスタマイズをされている場合、位置が異なる可能性がございますので、あくまで目安としてご確認ください。
1.さぶみっと!レコメンドとは
サイト内の回遊率だけでなく、再来訪を促す機能もご用意しております。
2.注意事項
3.準備
- Cafe24の管理画面にログインし、下記手順でエディタを開いてください。
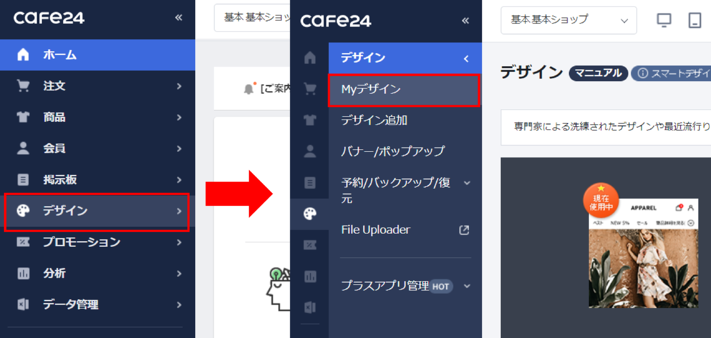
- [デザイン] >[ Myデザイン]の順にクリックしてください。

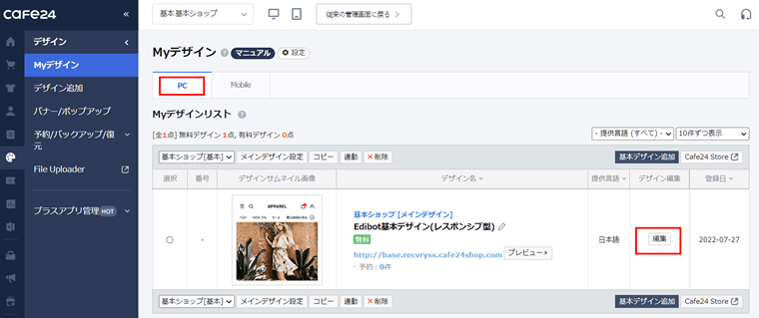
- [PC]タブを開いていることを確認し、[編集]をクリックしてください。

4.アイテム情報収集タグを設置
手順
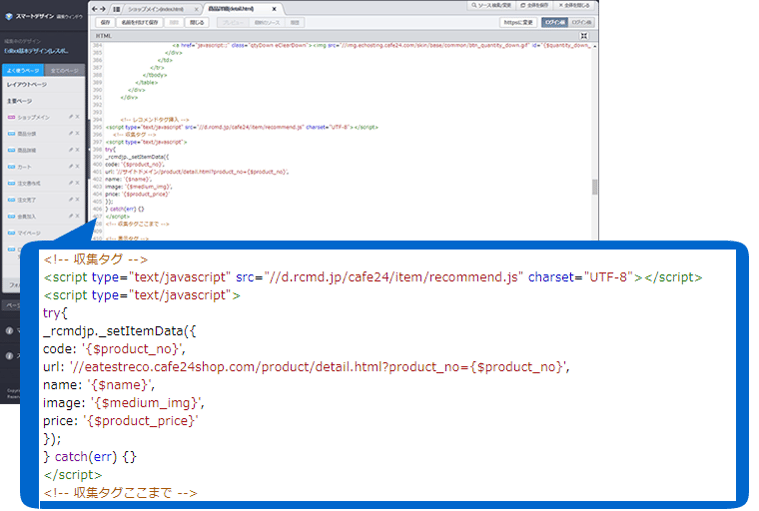
- 商品詳細ページのHTMLファイルを開きます。
- <body>~</body>の間にコピーしたアイテム情報収集タグを設置します。

アイテム情報収集タグ
<script type="text/javascript" src="//d.rcmd.jp/アカウントID/item/recommend.js" charset="UTF-8"></script>
<script type="text/javascript">
try{
_rcmdjp._setItemData({
code: '{$product_no}',
url: '//サイトドメイン/product/detail.html?product_no={$product_no}',
name: '{$name}',
image: '{$medium_img}',
price: '{$product_price}',
display_start: '{$show_start_date}',
display_end: '{$show_end_date}'
});
} catch(err) {}
</script>
収集する内容
パラメーター | cafe24で用意されている変数 | 備考 |
code | product_no | 商品番号を収集します。 |
url | //サイトドメイン/product/detail.html?product_no={$product_no} | リンク先URLを収集します 記述例)//test.shop.com/product/detail.html?product_no={$product_no} |
name | name | 商品名を収集します。 |
image | medium_img | 商品画像を収集します。 |
price | product_price | お客様が設定した「販売価格」を収集します。 |
5.表示の準備
表示タグを設置する前に、レコメンドの表示デザイン(テンプレート)を作成します。
テンプレートの作成手順 >> テンプレート一覧/作成
表示タグに「テンプレート名を指定してください」と記載がある箇所に、作成したテンプレート名を挿入してください。
6.表示タグの設置
手順
- 下記に記載の表示タグから、表示したいタグ名をクリックします。
- リンク先に記載されているソースをコピーします。
- 表示したいページのHTMLファイルを開きます。
- 表示したい箇所にコピーした表示タグを設置します。

表示タグ
タグ名 | 表示機能説明 | 設置できるページ |
| PVレコメンド (※設置必須タグ) | ユーザーが閲覧している商品に紐づく、おすすめ商品を表示します。 | 商品詳細ページ |
| パーソナライズPVレコメンド | ユーザが閲覧・購入した直近の3件の商品を元に、ユーザごとにおすすめアイテムを表示します。 | トップページ 商品一覧ページ マイページ |
| PVランキング | PV数が多い順にランキングを表示します。 | トップページ 商品一覧ページ 商品詳細ページ マイページ |
| 管理画面にておすすめしたい商品を自由に選択、表示いただけます。 | ||
| 基本的には、ブラウザのCookieに保持されたデータから閲覧履歴を表示するため、ブラウザが変わると閲覧履歴の情報は引き継げません。 | ||
| 管理画面に登録された順を起点とし新着商品を表示します。 |
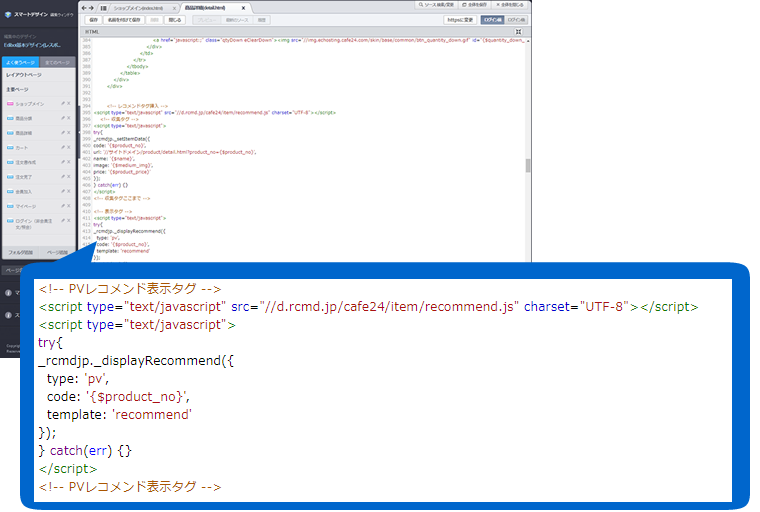
PVレコメンド表示タグ(※設置必須タグ)
「閲覧している商品に紐づく、おすすめ商品」または、「閲覧している商品とよく一緒に買われている商品」を表示します。
レコメンドは、商品(アイテム)情報が収集された翌日から表示できます。
※本タグは設置必須のタグとなります。
設置がないとレポートやほか表示機能に影響がございますので必ず設置をお願いします
<script type="text/javascript" src="//d.rcmd.jp/アカウントID/item/recommend.js" charset="UTF-8"></script>
<script type="text/javascript">
try{
_rcmdjp._displayRecommend({
type: 'pv',
code: '{$product_no}',
template: 'テンプレート名を挿入してください'
});
} catch(err) {}
</script>
パーソナライズPVレコメンド表示タグ
ユーザが閲覧・購入した直近の3件の商品を元に、ユーザごとにおすすめアイテムを表示します。
基本的には、ブラウザのCookieに保持されたデータから表示するため、ブラウザが変わると内容も変更します。
なお、初回訪問ユーザやCookieを削除したユーザには、補填としてマンスリーPVランキングを表示します。
<script type="text/javascript" src="//d.rcmd.jp/アカウントID/item/recommend.js" charset="UTF-8"></script>
<script type="text/javascript">
try{
if (_rcmdjp._target._viewed().length) {
_rcmdjp._displayRecommend({
type: 'pv',
code: _rcmdjp._target._viewed,
template: 'テンプレート名を挿入してください'
});
} else {
_rcmdjp._displayRanking({
type: 'pv',
span: 'month',
template: 'テンプレート名を挿入してください'
});
}
} catch(err) {}
</script>
PVランキング表示タグ
PV数が多い順にランキングを表示します。
ランキングは、トラッキング情報が取得された翌日から表示できます。
<script type="text/javascript" src="//d.rcmd.jp/アカウントID/item/recommend.js" charset="UTF-8"></script>
<script type="text/javascript">
try{
_rcmdjp._displayRanking({
type: 'pv',
span: '期間を指定してください',
template: 'テンプレート名を挿入してください'
});
} catch(err) {}
</script>
選択可能な期間
| 変数 | 内容 |
| day | デイリーランキングの表示が可能です。 昨日のPV数が多い順、またはCV数が多い順で表示されます。 |
| week | ウィークリーランキングの表示が可能です。 集計期間は【前日~7日前】となります。 |
| month | マンスリーランキングの表示が可能です。 集計期間は【前日~30日前】となります。 |
ピックアップ表示タグ
管理画面にておすすめしたい商品を自由に選択、表示いただけます。
ピックアップ作成方法 >> ピックアップ設定
<script type="text/javascript" src="//d.rcmd.jp/アカウントID/item/recommend.js" charset="UTF-8"></script>
<script type="text/javascript">
try{
_rcmdjp._displayPickup({
label: 'ピックアップ名を指定してください',
template: 'テンプレート名を挿入してください'
});
} catch(err) {}
</script>
閲覧履歴タグ
基本的には、ブラウザのCookieに保持されたデータから閲覧履歴を表示するため、ブラウザが変わると閲覧履歴の情報は引き継げません。
<script type="text/javascript" src="//d.rcmd.jp/アカウントID/item/recommend.js" charset="UTF-8"></script>
<script type="text/javascript">
try{
_rcmdjp._displayHistory({
code: '{$product_no}',
template: 'テンプレート名を挿入してください'
});
} catch(err) {}
</script>
新着表示タグ
管理画面に登録された順を起点とし新着商品を表示します。
<script type="text/javascript" src="//d.rcmd.jp/アカウントID/item/recommend.js" charset="UTF-8"></script>
<script type="text/javascript">
try{
_rcmdjp._displayNewItem({
span: '新着とする期間を選択してください',
template: 'テンプレート名を挿入してください'
});
} catch(err) {}
</script>
選択可能な期間
| spanの値 | 内容 |
| 1week | 当日を含む、1週間を新着商品とします |
| 2week | 当日を含む、2週間を新着商品とします |
| 1month | 当日を含む、1ヶ月を新着アイテムとします |
| 無期限 | 期限はありません。 |
7.さぶみっと!レコメンドの表示機能から商品を非表示にする
- 「さぶみっと!レコメンド」の管理画面にログインします。
- 左メニューで『アイテム管理 > アイテム一覧』をクリックします。
- 一覧から非表示対象の商品名をクリックし、商品詳細ページに遷移します。
- 商品詳細ページの左側にある『このアイテムを非表示にする』をクリック。リアルタイムで商品が表示機能から非表示になります。
管理画面の見方 >> アイテム詳細情報
※アイテムを非表示にすることができます。再度有効化して表示を再開する場合は、「非表示アイテム」から『非表示を取り消す』をクリックすることで表示対象に変更します。取り消し処理を行わない限り、表示機能にはされません。