ご利用マニュアル
- さぶみっと!メール配信
- ヘルプセンター
- ご利用マニュアル
- フォーム設定(登録・変更・解除フォームとバックナンバー)
フォーム設定(登録・変更・解除フォームとバックナンバー)
登録・退会・変更、問い合わせ、アンケート・キャンペーン・セミナー、資料請求など、様々な用途で利用できるPC・スマートフォンに対応したフォームを簡単に設定できます。
また、各フォームをサイトに掲載することができます。
フォーム設定

戻り先URL
フォーム入力後の完了画面に「指定したページ」を表示(リダイレクト)します。
デザインの設定変更
フォームのタイトルや色を変更できます。
HTMLソースコードを表示
フォームをサイトに合わせたデザインに変更したい場合は、サイトにフォームのHTMLソースコードを貼り付けて設置することができます。
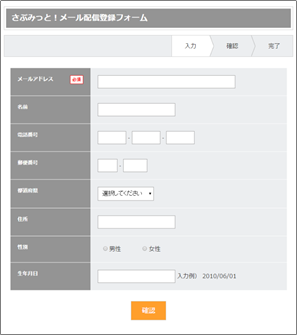
※確認は当サービスのドメインに移動します。完了画面は上記戻り先URLの設定を行っていただければ、そのドメインに移動します。
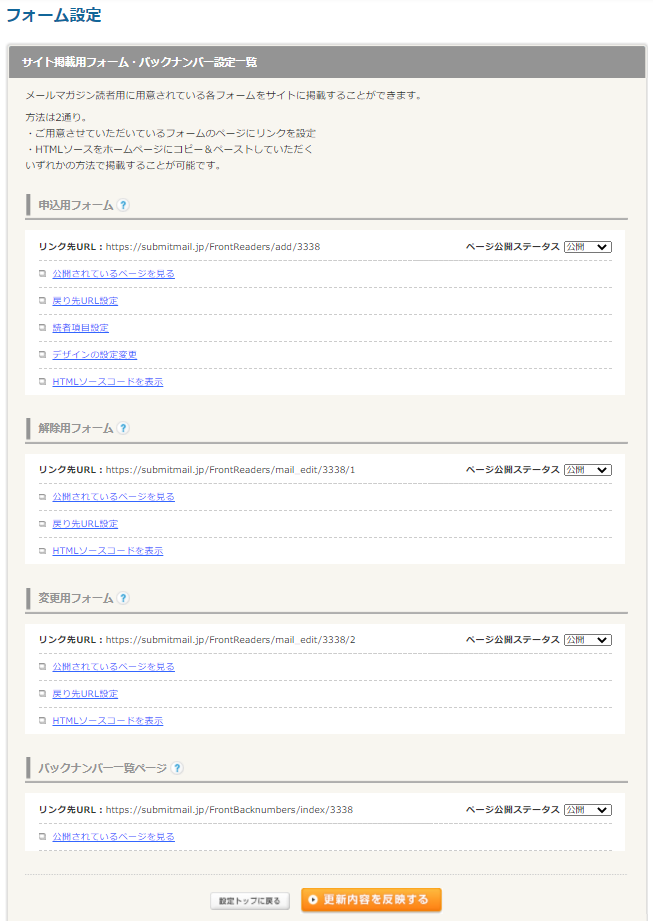
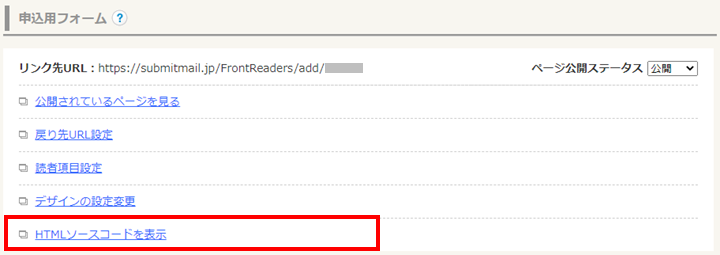
サイト設置用フォームの設定
【1】ご用意させていただいているフォームのページにリンクを設定
設定画面 「さぶみっと!メール配信」管理画面トップ>画面右上[設定]>フォーム設定

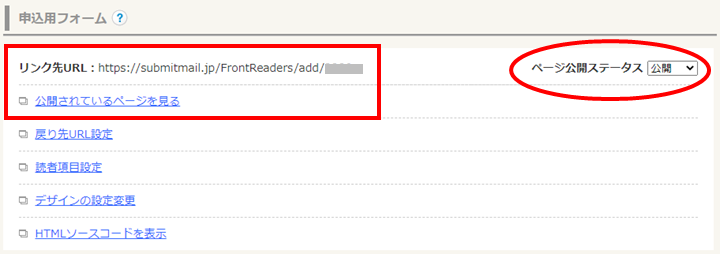
サイトにこのフォームへのリンクを貼るだけで、訪問者自身で、読者登録、変更、解除を行うことができます。
また、ページの公開・非公開の設定ができます。
プルダウンメニューより選択後、ページ下部の「更新内容を反映する」ボタンを押して下さい。

《注意事項》
※iframeを使用し、サイトに設置した場合は、スマートフォン対応表示に切り替わりません。
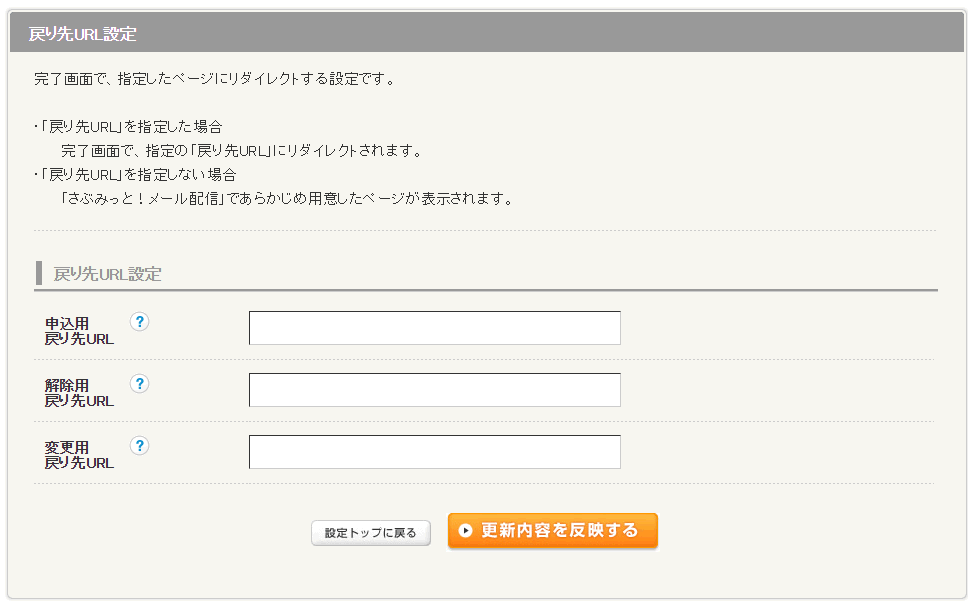
【2】戻り先URLの設定
設定画面 「さぶみっと!メール配信」管理画面トップ>画面右上[設定]>フォーム設定

フォーム入力後の完了画面に「指定したページ」を表示(リダイレクト)します。
例えば、ユーザ様が読者登録のフォームをご入力後、登録完了ページに「●●をご利用いただきありがとうございます。」などの文言を表示されたい場合は、ご自身のサイトに1ページご用意していただければご利用いただけます。
■手順
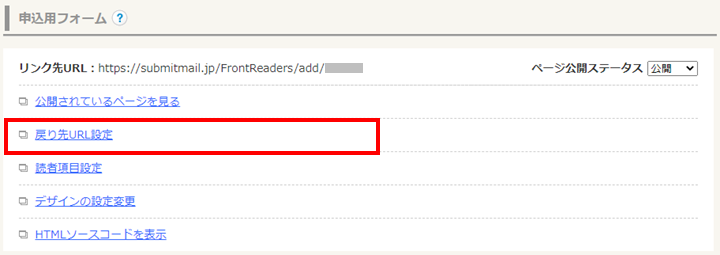
1.管理画面右上[設定]をクリックし、[フォーム設定]をクリックしてください。
2.「申込用フォーム」欄の[戻り先URL設定]をクリックしてください。
3.各フォームに表示させたいサイトページのURLを設定し、[更新内容を反映する]をクリックしてください。
※「http:// 」または「https:// 」からご入力ください。

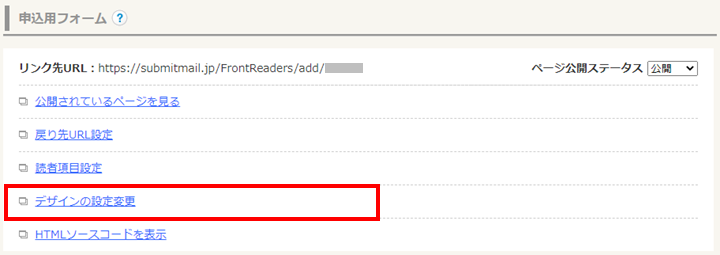
【3】デザインの設定変更
サイトのデザインに合わせた申込フォームを設置されたい場合は、フォームのHTMLソースをページに貼りつけてお使いください。
設定画面 「さぶみっと!メール配信」管理画面トップ>画面右上[設定]>フォーム設定

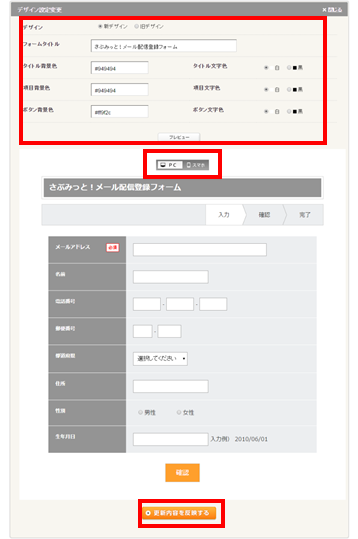
デザインの設定変更画面

【STEP1】
フォームタイトル、色、文字色を設定し、「プレビュー」ボタンを押して下さい。
【STEP2】
PC表示とスマートフォン表示を切り替えて、確認ができます。
【STEP3】
「更新内容を反映する」ボタンをクリックすると設定が反映されます。
【4】HTMLソースコードを表示
お持ちのサイト内にフォームを設置したい場合は、フォームのHTMLソースをページに貼りつけてお使いください。
設定画面 「さぶみっと!メール配信」管理画面トップ>画面右上[設定]>フォーム設定

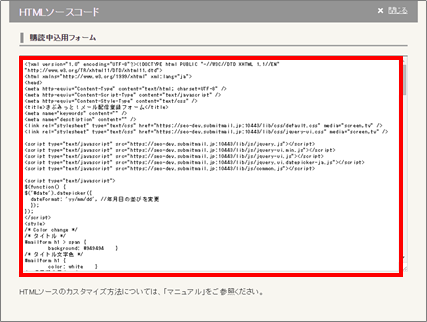
貼り付け用HTMLソースが表示されます。

【STEP1】
全体を選択しコピーし、設置する際とのページにペーストしてください。
【5】フォームのカスタマイズ
《フォームをカスタマイズする際の注意事項》
※<form>タグ内を編集される場合は十分に注意していただくようお願いいたします。
※変更後は、正しく登録/解除できるかのテストを必ず行って下さい。
※文字コードは【UTF-8】にて作成ください。
※「HTMLソースコード」に掲載しているコードは、PC&スマートフォン表示に対応した内容となっております。カスタマイズしてご利用する際は、PC&スマートフォンの表示確認を行ってください。
下記のとおり設定してください。
【STEP1】自社サイトの<head></head>の間に、以下を貼り付けてください。
(<head>がない場合は、追加してください。)
<link rel="stylesheet" type="text/css" href="https://submitmail.jp/lib/css/common.css" media="screen,tv" />
<link rel="stylesheet" type="text/css" href="https://submitmail.jp/lib/css/smoothness/jquery-ui-1.7.2.custom.css" media="screen,tv" />
<link rel="stylesheet" type="text/css" href="https://submitmail.jp/lib/css/vtip.css" media="screen,tv" />
<link rel="stylesheet" type="text/css" href="https://submitmail.jp/lib/css/setting.css" media="screen,tv" />
<script type="text/javascript" src="https://submitmail.jp/lib/js/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="https://submitmail.jp/lib/js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="https://submitmail.jp/lib/js/jquery.textarearesizer.min.js"></script>
<!-- <script type="text/javascript" src="/lib/js/jquery.stylish-select.min.js"></script> -->
<script type="text/javascript" src="https://submitmail.jp/lib/js/vtip-min.js"></script>
<script type="text/javascript" src="https://submitmail.jp/lib/js/site.js"></script>
<script type="text/javascript" src="https://submitmail.jp/lib/js/common.js"></script>
<!--[if IE]><style type="text/css">body {behavior: url("/lib/js/csshover3.htc");}</style><![endif]-->
<!--[if lte IE 6]><style type="text/css">body {behavior: url("/lib/js/csshover2.htc");}</style><![endif]-->
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(window).resize(function(){
var this_window_width = document.body.clientWidth;
var set_window_width = 800;
if(this_window_width <= set_window_width) {
jQuery("body#pop02 #pop_window #header p").css({"position":"absolute","right":"20px","top":"12px"});
}
if(this_window_width >= set_window_width) {
jQuery("body#pop02 #pop_window #header p").css({"position":"relative","right":"0px","top":"0px"});
}
});
});
</script>【STEP2】自社サイトのHTMLの<body>に「id=“pop02”」を追加し、下記のように変更してください。
<body id="pop02">
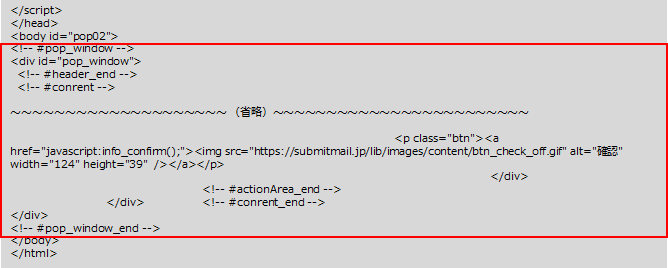
【STEP3】さぶみっと!メール配信側の「<body id=“pop02”>~</body>」の間のコードを、自社サイトHTMLの<body id=“pop02”> ~</body>の間に貼り付けてください。
例)赤枠内の部分を自社サイトHTMLの<body id=“pop02”> ~</body>の間に貼り付けます