ご利用マニュアル
- さぶみっと!レコメンド
- ヘルプセンター
- ご利用マニュアル
- タグの動作確認方法
タグの動作確認方法
WindowsのGoogle Chromeブラウザを使用したタグの動作確認方法をご案内します。
正しくタグが設置できているかの確認やレコメンドが表示されない、レポート確認ができない場合などにご確認ください。
タグが動作しない多くの原因は、以下の2つです。
- 必要なタグ記述がない
- タグ記述に誤りがある
解決しない場合は、タグ記述が確認できるURLを添えてレコメンドサポート宛てにご連絡ください。
確認準備
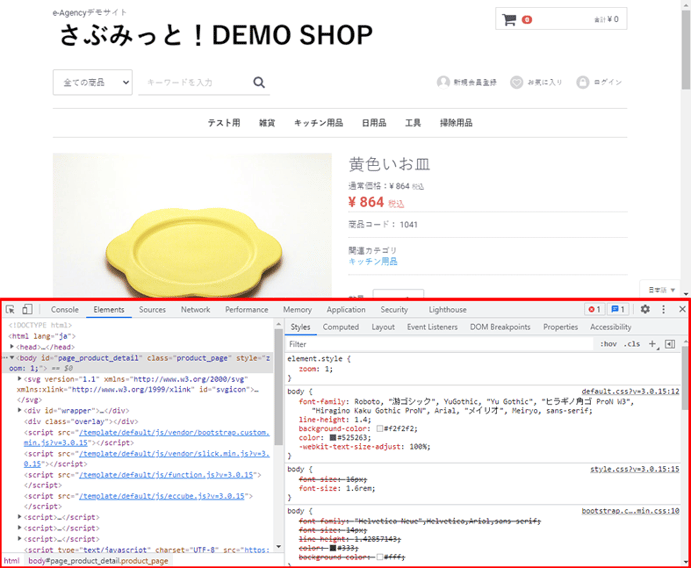
- Google Chromeブラウザでタグが設置されているページを表示
- キーボード「F12」キー を押下
「F12」 を押すと赤枠のように【 Developer Tools 】が表示されます。
以下、タグの動作確認を行う際は、【 Developer Tools 】を表示したままにしてください。
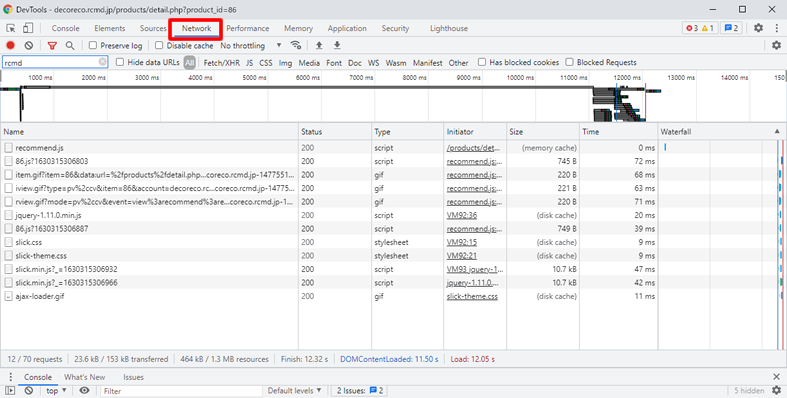
- Developer Toolsの上部メニューの「Network」をクリック

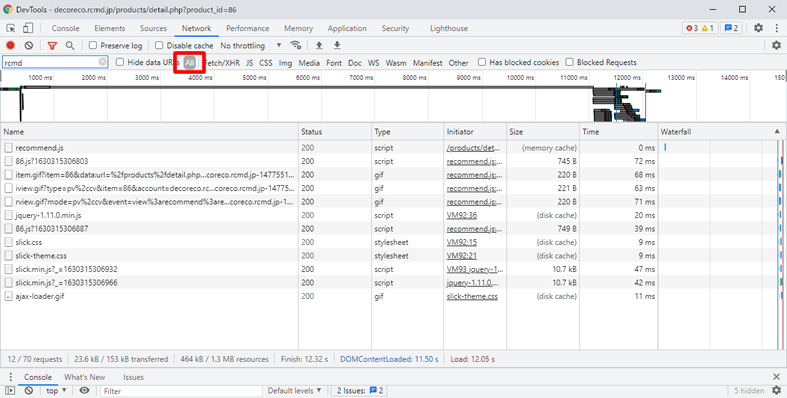
- Filter窓横の「ALL」が選択されている事を確認

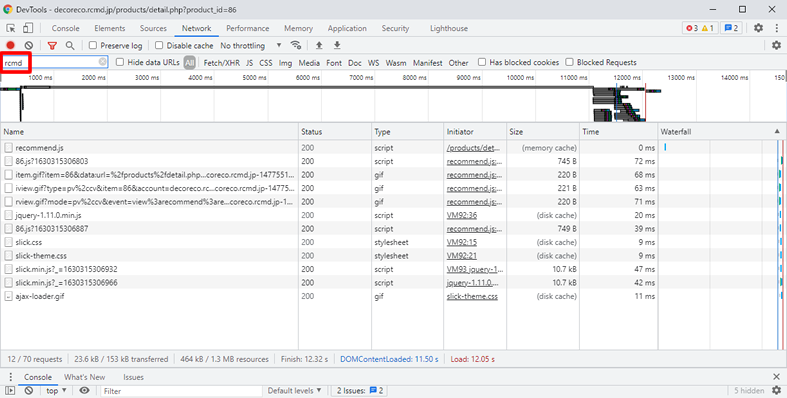
- Filter窓に「rcmd」と入力し、キーボード「F5」キー を押下
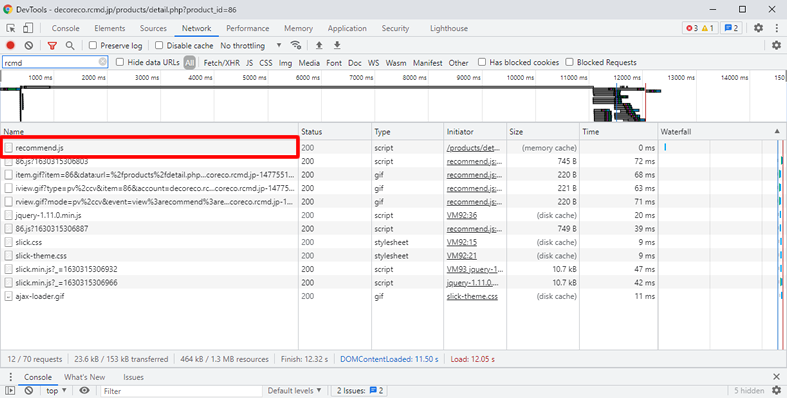
さぶみっと!レコメンドで必要なファイルが表示されます。
以上で確認準備は完了です。
基本タグ
すべてのタグを動作するために読み込み必須のタグです。
基本タグ以外のタグの動作確認ができない場合にご確認ください。
>>基本タグ
正常に読み込まれている場合は、「Name:recommend.js」が「Status:200」で表示されます。
上記以外の状態の場合は、以下ご確認ください。
「Name:recommend.js」が表示されない場合
・HTMLの<head>~</head>内に基本タグの記述があるか
・タグ記述に誤りがないか
「Status:200」が200以外の場合
・アカウント発行はされているか
・基本タグ内のアカウントIDに誤りはないか
アイテム情報収集タグ
商品情報を収集するため、商品詳細ページに設置必須のタグです。
以下の場合にご確認ください。
- 商品情報がレコメンド管理画面に登録されない
- 商品情報が更新されない
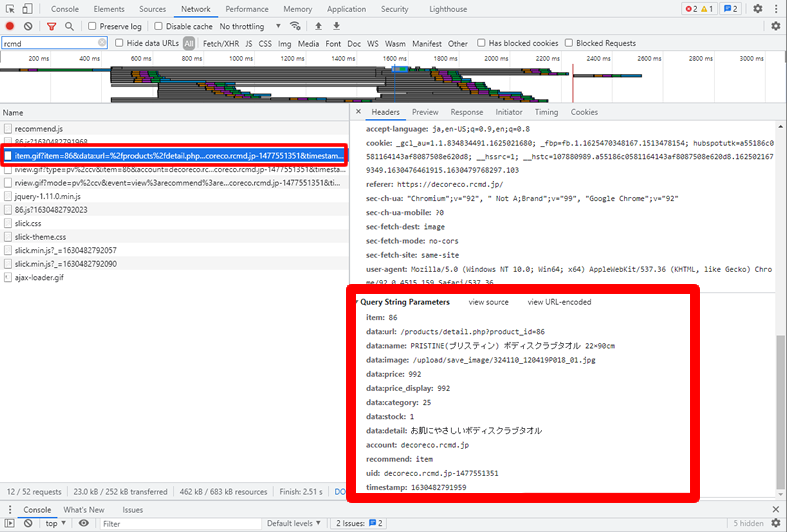
正常に実行されている場合は、「Name:item.gif」が「Status:200」で表示されます。
「item.gif」をクリックすると、「Headers > Query String Parameters」内に、『さぶみっと!レコメンド』に送信される商品情報の内容が表示されます。
行動履歴収集タグ
Webサイト内の行動履歴を収集するため、商品詳細ページに設置必須のタグです。
>>レコメンド表示タグ
以下の場合にご確認ください。
- 管理画面のレポートでPV数、クリック数、経由CV数が取得できていない
- レコメンドやランキングなどの機能表示ができない
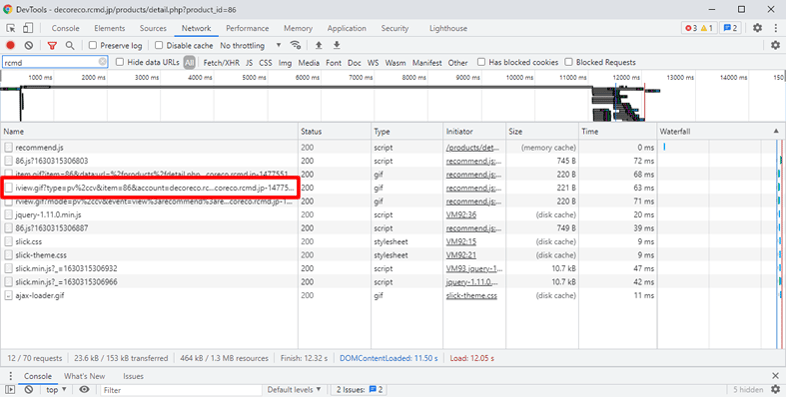
正常に実行されている場合は、「Name:iveiw.gif」が「Status:200」で表示されます。
※パーソナライズレコメンドタグで行動履歴収集はできません。必ず「レコメンド表示タグ」をご利用ください。
表示タグ
機能表示をするためのタグです。
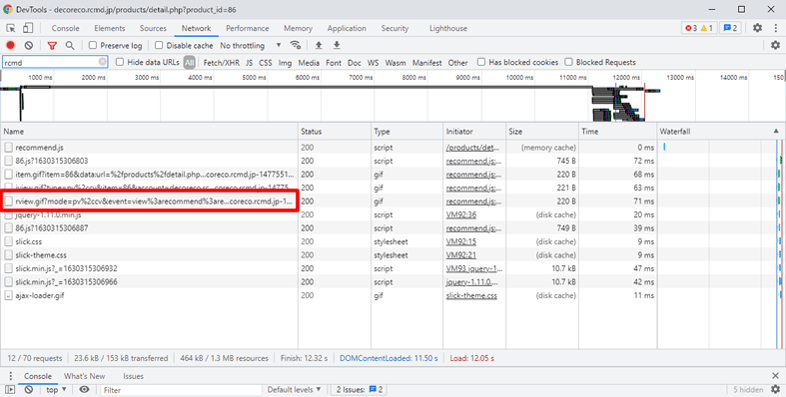
全機能共通で、正常に実行されている場合は、「Name:rveiw.gif」が「Status:200」で表示されます。
CV取得タグ
コンバージョン情報を収集するため、購入完了ページに設置するタグです。
>>CV取得タグ
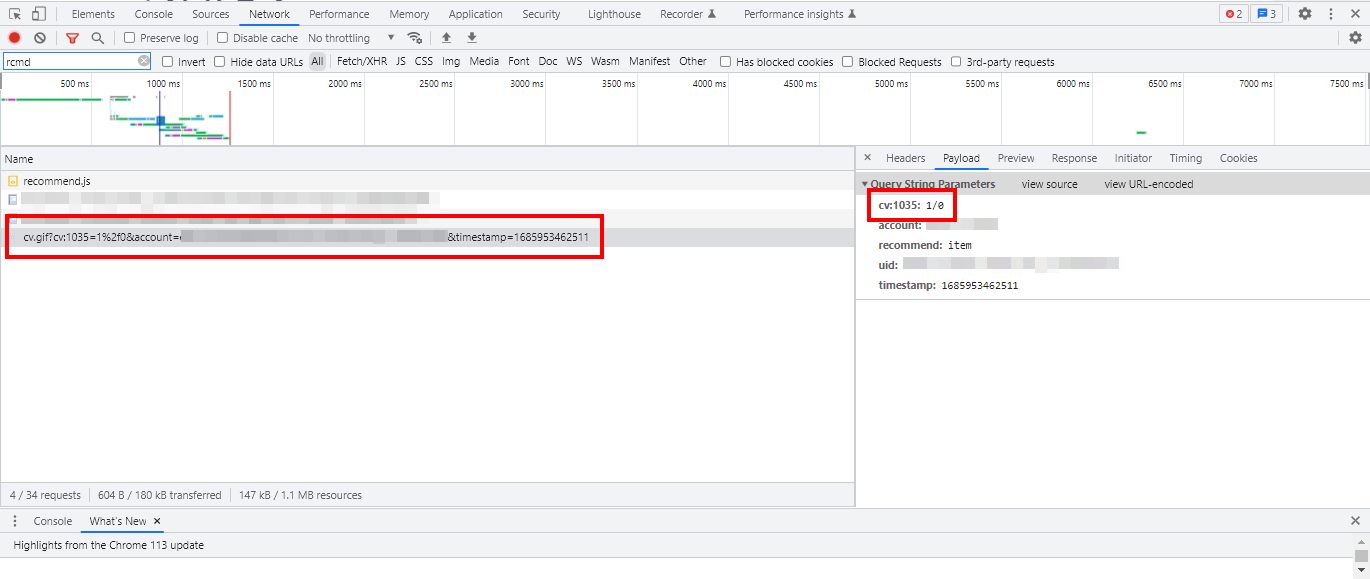
正常に実行されている場合は、「Name:cv.gif」が「Status:200」で表示されます。
「cv.gif」をクリックすると、「Payload> Query String Parameters」内に、『さぶみっと!レコメンド』に送信されるコンバージョン情報(cv: [商品コード]: [購入数量]/0)が表示されます。
会員ID取得タグ
会員IDを収集するため、ログイン直後の購入完了ページに設置するタグです。
>>会員ID取得タグ
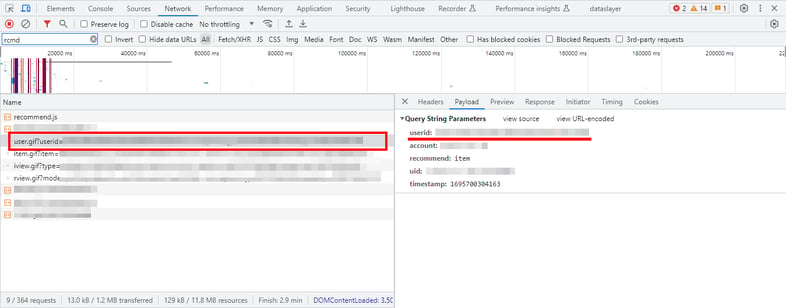
正常に実行されている場合は、「Name:user.gif」が「Status:200」で表示されます。
「user.gif」をクリックすると、「Payload> Query String Parameters」内に、『さぶみっと!レコメンド』に送信される会員IDが表示されます。