ご利用マニュアル
- さぶみっと!レコメンド
- ヘルプセンター
- ご利用マニュアル
- パーソナライズレコメンド表示
パーソナライズレコメンド表示
ユーザーごとにおすすめ商品を表示します。
ブラウザCookieベース
ユーザーが、直近閲覧または購入した3商品と関連が高い商品をおすすめ表示します。商品を閲覧すればするほどリアルタイムにおすすめされる商品が変化します。
ただし、ブラウザCookieに保存されたアイテムコードを基にしていますので、同一ユーザーであっても端末やブラウザが変わるとブラウザCookie情報が引き継げないため、おすすめ商品の内容が変わります。
会員IDベース
会員IDを収集することで、端末やブラウザに依存せず会員IDごとにおすすめ商品を表示します。
ただし、昨日までの閲覧または購入した3商品を基におすすめ表示を行うため、リアルタイム性はありません。
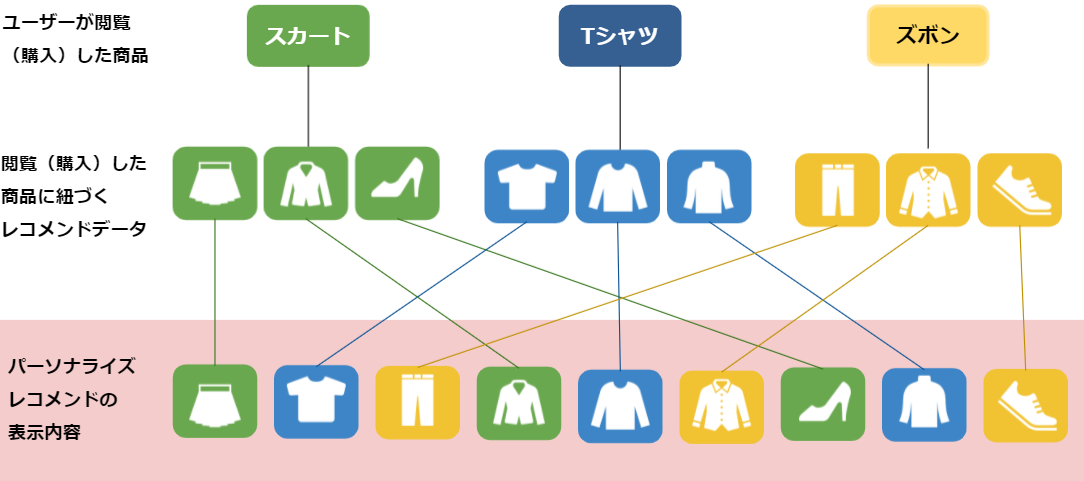
パーソナライズ表示のロジックについて
ユーザーが閲覧・購入した直近の3件の商品を元に、ユーザーごとにおすすめアイテムを表示します。
ユーザーが商品を閲覧する度に表示される内容も変わります。

注意事項
※図は説明上、レコメンドデータが3件になっています。実際は表示件数分のデータが存在します。
パーソナライズレコメンド表示タグ(ブラウザCookieベース)
設置箇所
どこでも可能
- トップページ
- 商品一覧ページ
- 商品詳細ページ など
タグ
赤字箇所は変数などの動的タグに書き換えて設置してください。
黄色字箇所は変更が可能です。下記の『表示内容の変更』を参考に用途によって変更してください。
<ご注意>
パーソナライズレコメンド表示タグは行動履歴収集を行いません。
商品詳細ページに本タグを設置する場合でも、必ず別途、行動履歴収集タグを設置してください。
Cookieがない時はランキングを補填表示
ユーザーが初訪問の際は、何も表示されないことを防ぐためにランキングを補填で表示します。
デフォルトの設定はマンスリーPVランキングですが、typeやspanを変更すれば他のランキング表示も可能です。
また、「} else {」配下の記述をピックアップ機能に変更すれば、ピックアップ表示も可能です。
<script type="text/javascript">
try{
if (_rcmdjp._target._viewed().length) {
_rcmdjp._displayRecommend({
type: 'pv', //その他レコメンド種類を指定する場合は「レコメンドの種類」を参照
code: _rcmdjp._target._viewed,
template: 'テンプレート名を挿入'
});
} else {
_rcmdjp._displayRanking({
type: 'pv',
span: 'month',
template: 'テンプレート名を挿入'
});
}
} catch(err) {}
</script>
Cookieがない時は何も表示しない
ユーザーが初訪問の際は「何も表示しない」ことも可能です。
<script type="text/javascript">
try{
_rcmdjp._displayRecommend({
type: 'pv', //その他レコメンド種類を指定する場合は「レコメンドの種類」を参照
code: _rcmdjp._target._viewed,
template: 'テンプレート名を挿入'
});
} catch(err) {}
</script>注意事項
※ユーザーの属性に基づいた表示ではありませんのでご注意ください
※「直近1アイテムの情報を基に表示する」といった調整は行えません
パーソナライズ対象の変更
| 内容 | 修正箇所 |
| 閲覧履歴ベースの場合 直近「閲覧」した3商品を対象とする | Ifの後ろ(黄色の箇所):「_rcmdjp._target._viewed」 |
購入履歴ベースの場合 | Ifの後ろ(黄色の箇所):「_rcmdjp._target._converted」 |
レコメンドの種類
| 種類 | type | 内容 |
| PVレコメンド | pv | 閲覧中の商品とよく一緒に見られている商品を表示 |
| CVレコメンド | cv | 閲覧中の商品とよく一緒に買われている商品を表示 ※CV取得必須 |
| CV予測レコメンド | pv_cv | サイト全体の訪問者の閲覧・購入履歴から、購入しそうな商品をAIが予測して表示 ※CV取得必須 |
| テキストレコメンド | text | 商品名に含まれる文字列から、似た意味を持つ商品を表示 |
| 画像レコメンド | img | 画像に写っている物の意味を捉え、類似画像を表示 |
※2023年4月以前よりご利用のお客様が「CV予測レコメンド/テキストレコメンド/画像レコメンド」をご利用の場合は、AIレコメンドへの切り替えが必要です。AIレコメンドの切り替えをご希望の場合は、レコメンドサポート宛てにメールにてご連絡ください。
パーソナライズレコメンド表示タグ(会員ID別)
設置箇所
どこでも可能
- トップページ
- 商品一覧ページ
- 商品詳細ページ
- マイページ など
タグ
赤字箇所は変数などの動的タグに書き換えて設置してください。
<script type="text/javascript">
try{
_rcmdjp._displayPersonalizedRecommend({
user: '会員IDを挿入',
type: 'pv(cvベースで表示したい場合は「cv」を挿入。「pv_cv/text/img」は非対応)',
template: 'テンプレート名を挿入'
});
} catch(err) {}
</script>
注意事項
※利用には会員IDを収集する必要があります。
※初回ログインまたは三ヶ月以上ログインがないユーザーには補てんとして経由PVランキングが表示されます。
※ユーザーが閲覧した情報は深夜に集計を行い、翌朝のレコメンド更新のタイミングで表示に反映されます。
1つのカテゴリに限定したパーソナライズレコメンド表示
特定のカテゴリに属する商品のみをレコメンドに表示させます。
設置箇所
トップページ
一覧ページ
タグ
赤字箇所は変数などの動的タグに書き換えて設置してください。
ブラウザCookieベース
<script type="text/javascript">
try{
if (_rcmdjp._target._viewed().length) {
_rcmdjp._displayRecommend({
type: 'pv', //その他レコメンド種類を指定する場合は「レコメンドの種類」を参照
code: _rcmdjp._target._viewed,
filter: '弊社からご案内したfilter名を挿入',
template: 'テンプレート名を挿入'
});
} else {
_rcmdjp._displayRanking({
type: 'pv',
span: 'month',
template: 'テンプレート名を挿入'
});
}
} catch(err) {}
</script>
会員ID別
<script type="text/javascript">
try{
_rcmdjp._displayPersonalizedRecommend({
user: '会員IDを挿入',
type: 'pv(cvベースで表示したい場合は「cv」を挿入。「pv_cv/text/img」は非対応)',
filter: '弊社からご案内したfilter名を挿入',
template: 'テンプレート名を挿入'
});
} catch(err) {}
</script>注意事項
※filterの設定は弊社にて行います。ご希望の場合はご一報ください。
※設定できるのは最大5カテゴリ分です。